
サイトを作って早い段階で、メニューの作成ってしますよね?今回は、そんなメニューの設定について解説していこうと思います!ただ、他のサイトを見ても使い方を詳しく書いてるサイトなんてすごくたくさんあるので、使い方はざっくりとしか説明しません。そのかわり押せないメニューの表示方法をお伝えします。※これかなり重要です。
前回の内容

今回解説していく内容は以下です!
本記事の内容
・押せないメニューの表示方法
メニューの設定について
メニューの設定についてなのですが、これは 以前書かせてもらった「Google Adsense の審査の通し方」でもお伝えした通りとても重要です!
そのため、サイト開設後はすぐにメニューを作成から行ってもいいんじゃないかと思います。「ページ」がないのにメニューが作れるの?って思った方もいつかと思いますが結論としては作れます!
その話は、「押せないメニューの表示方法」でしていきたいと思います。ではさっそく、メニュー作成の説明をしていきたいと思います。
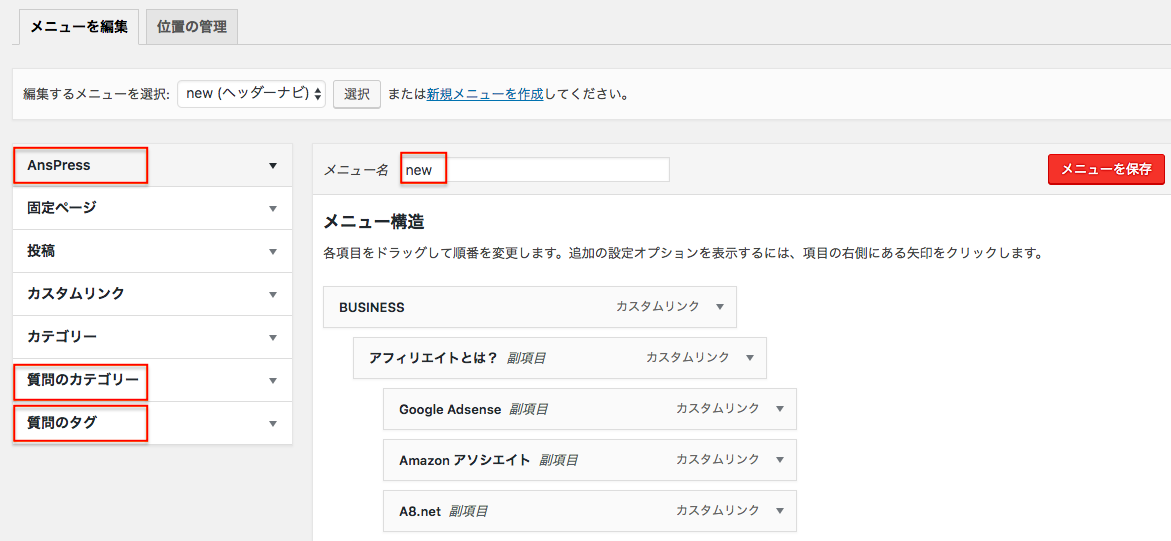
メニューは 外観 < メニュー から作成することができます!
メニューを作成する際は、まずメニュー名を決めます。私は、このサイトのリニューアルに伴って new という名前のメニューにしました!現在、Q&A(掲示板)を作っている関係で「AnsPress」「質問カテゴリー」「質問タグ」というものがメニュー設定バーに出てきていますが、気にしないでください!

という事で
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
この4つから基本的にメニューを作成する必要があります。


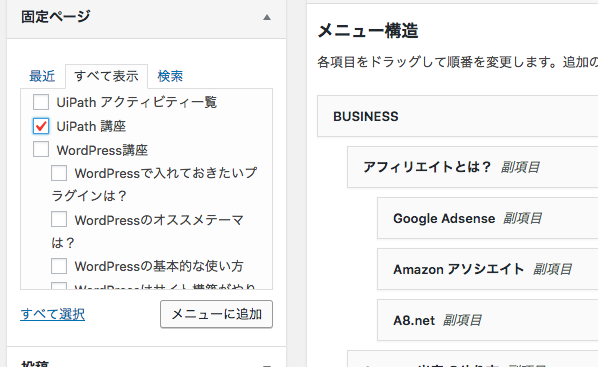
メニューを追加していくには追加したい項目にチェックし「メニューに追加」を押して簡単に追加することがきます。

追加されると、一番下のメニューにくっつくことになります。そこからドラックアンドドロップで移動させてあげます。

メニュー作成の流れとしては
2. 固定ページ / 投稿 / カスタム / カテゴリーからメニューに必要なものを選定
3. メニューに必要なものが決まったら「メニュー追加」
4. ドラックアンドドロップで位置の移動
5. メニュー保存
6. メニューの表示位置を設定
押せないメニューの表示方法
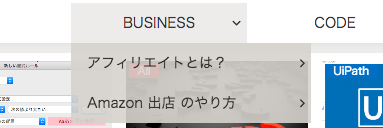
まずは、押せないメニューの表示方法からです!押せないならメニューとして不要だと思っている方もいるかと思いますが、私はそうじゃありません。実際にこのサイトのメニュー「BUSINESS」を押してもらうとわかると思いますが反応しません。

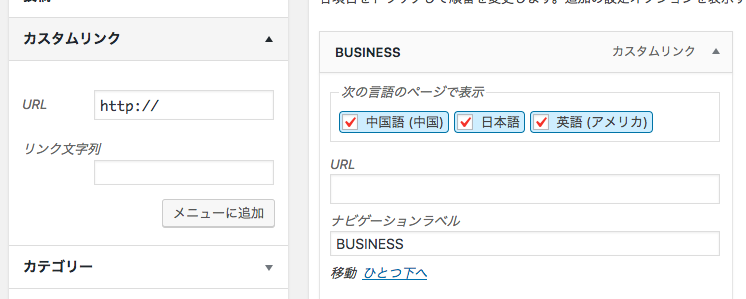
そうこれはただの案内にすぎず重要なのは「BUSINESS」より下にある「アフィリエイトとは?」や「Amazon 出店 のやり方」が重要だからです。という事でこの押せないメニューの作り方についてです。方法は実に簡単で

サイト開設後はすぐにメニューを作成
サイト開設後はすぐにメニューを作成してもいいのでは?と個人的に思ってます。なぜかというと一つ一つページを作ってからメニューを作っていってしまった場合全体のレイアウト等のイメージができにくいからです。
すぐにメニューを作成することにより、最終的なメニューのレイアウトがわかってくるかと思います!上記の押せないメニューだったらページがなくとも作ることができるので、最終的なメニューのレイアウトを先に完成させたいという方はメニュー作りから行ってみてください!
カテゴリーでメニューを作るのがオススメだった!?
カテゴリーでメニューを作ることを個人的にオススメしてます。その理由としては、カテゴリーごとに記事をまとめることができてユーザー(読者)もメニューにカテゴリー別に記事がわけられているとかなり読みやすいと思うからです。

いろんなカテゴリーで記事を書いている人は管理が大変になってきますが、これならどんな記事を書いたかユーザー(読者)も運営側(自分)もかなりわかりやすくみやすいですよね!
まとめ

いかがでしたか?メニューの作成方法については、わかったかと思います!メニューをいっきに作ってしまった後にどんどん更新…または、ページを作成できた段階でメニューに追加するような形になるかと思います。どちらでも構いませんが、早めにメニューは作ってしまいましょう!

















コメント