
TwitterのタイムラインやTwitterのフォローボタンをホームページに埋込みたい!そう思ったことはありませんか?今回は、Twitterのタイムライン埋め込み方法とカスタマイズの方法を中心に詳しく解説したいと思います!
今回解説していく内容は以下です!
本記事の内容
・タイムラインのカスタマイズ
・Twitterフォローボタンの作り方
・良いと思ったツイートの埋込
Twitterのタイムライン埋め込み
Twitterのタイムラインとは、Twitterでツイートした内容をリアルタイムで更新し表示させるカードのようなものです!
このタイムラインは、カスタマイズしないと幅や高さがとても広くなってしまいます。この方法は後から解説していきます。まずは、タイムラインを埋め込みんでみましょう!
簡単にタイムライン埋め込みの流れを説明すると
- https://publish.twitter.com/に移動
- 検索バーに埋込たいタイムラインを入力(https://twitter.com/example(TwitterID))
- 「Embedded Timeline」を押してコードをコピーし、自分のホームページのHTML上で、タイムラインを表示したい場所に貼り付け
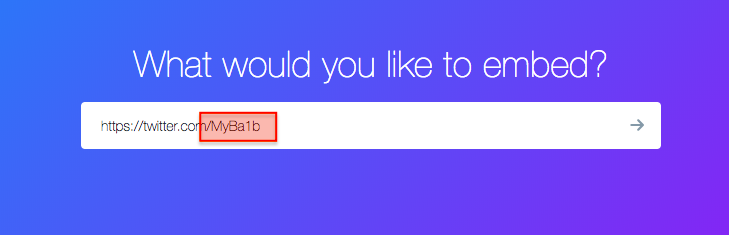
では、詳しく説明させていただきます。まずは「Publish」を開いて検索バーより、URLを入力します!
このURLは、自分がもっているTwitterアカウントのプロフィールURLを入力します。


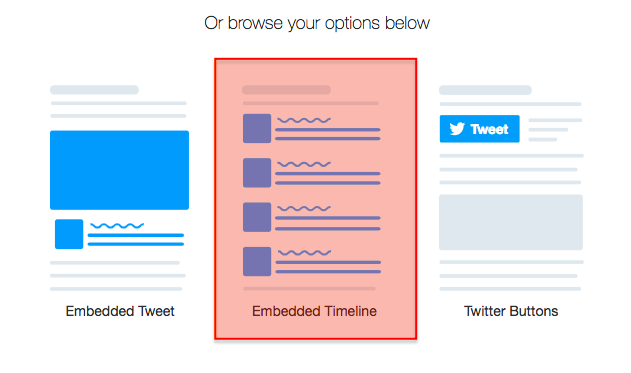
私であれば、Twitterアカウントが@MyBa1bになるので URL は「https://twitter.com/MyBa1b」になります。次に何を埋め込みたいのか指定します!今回はタイムラインの埋め込みなので 「Embedded Timeline」を押して

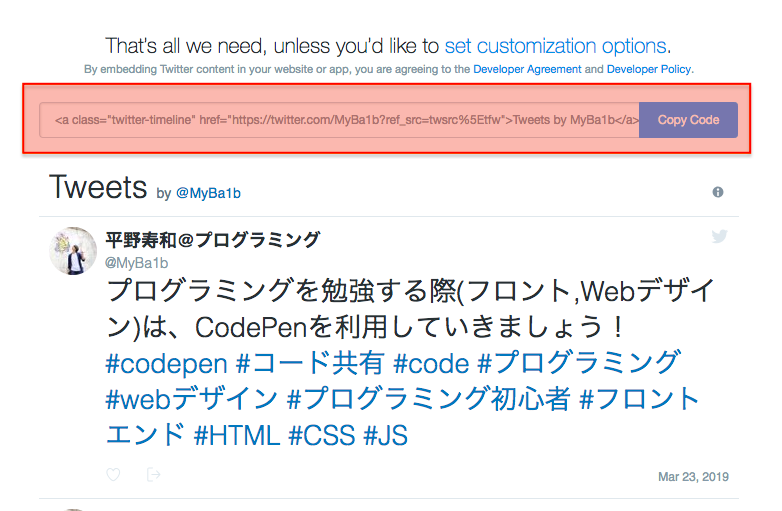
生成されたタイムラインをコピーしてホームページに埋め込むだけです!

ということで、ここまでが埋め込む手順になりました!では、肝心のタイムラインのカスタマイズについて少しみていきましょう!
タイムラインのカスタマイズ
タイムラインのカスタマイズは少し特殊です。CSSでのカスタマイズは高さや幅を変える場合 “width: ○px ; height ○px ;” というような指定をするのですが、「高さや幅」を変える場合は class=”twitter-timeline” の後に width=”○px” height=”○px” というような記述方法になります。
<a class="twitter-timeline" width="300px" height="400px" href="https://twitter.com/MyBa1b?ref_src=twsrc%5Etfw"> Tweets by MyBa1b </a> <script async src="https://platform.twitter.com/widgets.js" charset="utf-8"> </script>
Twitterフォローボタンの作り方
Twitterのフォローボタンも欲しいって方は、タイムラインと同じ流れでさくっと作ってしまいましょう!
- https://publish.twitter.com/に移動
- 検索バーに埋込たいタイムラインを入力(https://twitter.com/example(TwitterID))
- 「Twitter Buttons」を押してコードをコピーし、自分のホームページのHTML上で、タイムラインを表示したい場所に貼り付け

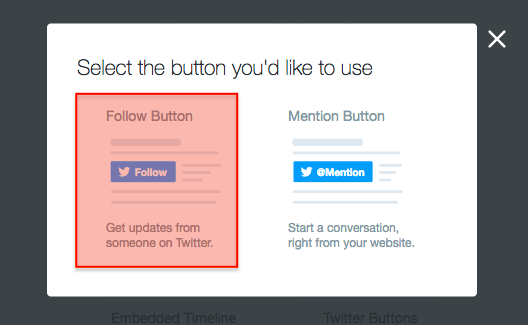
左側が、フォローで右側がこのTwitterアカウントに対してツイートを送りたい人が使う埋め込みボタンになります。ということで左側のフォローボタンを選んで埋め込めばOKです!
良いと思ったツイートの埋込
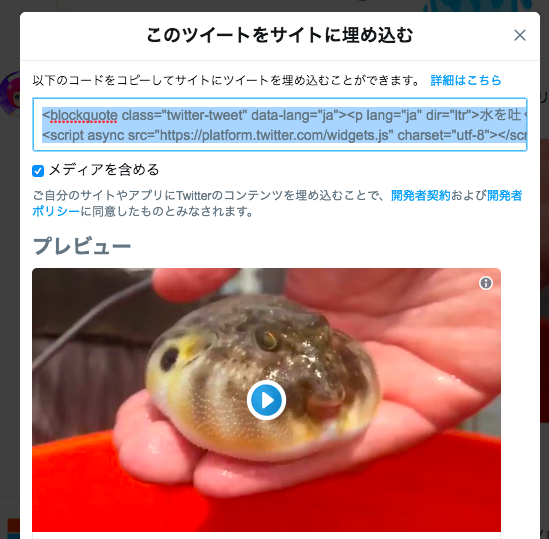
これは良い!このツイートは面白いと思ったら拡散したくなりませんか?またホームページにも取り上げたくなるかと思います。人のツイート、もしくは自分のツイートをピックアップして埋め込みやり方はこちら。
今回、最近みたツイートで「フグ」が「水を吐く」ツイートが話題になっていたためこちらを埋め込んでみました。
水を吐くフグの動画がスローモーションで面白かったのでBGMにアヴェ・マリア足してみた(*´∀`*) pic.twitter.com/VUudMk2FTX
— たきゅーと@女子中学生Vtuber (@tacute3) 2019年3月20日
Twitterを開く < ツイートを発見する < ツイートの右上にあるボタンを押す < ツイートをサイトに埋め込む < HTMLコピー


簡単に埋め込めることがわかったかと思います!
まとめ

いかがでしたか?Twitterのタイムライン埋め込みとカスタマイズ方法についてちょっと詳しく説明させていただきました!ぜひ、ホームページ等にタイムラインを表示して自分のTwitterもより多くの人にみてもらえるような工夫をしてみてください。
















コメント