
Webデザイン(プログラミング)を学習しよう!といった時、いろいろな準備がありますがこの「CodePen」を使ってしまえば、「HTML」「CSS」「JavaScript」がWebブラウザ上で簡単に学習できてしまいます!この魅力的なツール「CodePen」につてお伝えしたいと思います!
今回解説していく内容は以下です!
本記事の内容
・CodePenの使用方法
・CodePenを埋め込む方法
・JavaScriptの拡張機能(jQuery)をCodePenで使おう!
CodePenとは?
「CodePen」とはWebブラウザ上で「HTML」「CSS」「JavaScript」を書きながら実際にどんな感じでWeb上に反映されるのかデザインを確認しながらコーディングできます。一般的なWebのコーディング(プログラミング)の例をあげると
コーディング < Web上でのコード反映確認(デザインが適応された部分の確認) < 修正 という流れになります。
ですが「CodePen」を使うと
コーディング&反映確認 < 修正
修正という感じで本来であれば、3つのSTEPを踏まなければいけませんがこの「CodePen」を使用することによって2つのSTEPだけでWebデザインを勉強するにはもってこいなツールです。
また、「CodePen」では他の人のコード(プログラム)を確認したり自分の作ったコードを共有することができます。「CodePen」の使用は誰でも「簡単」かつ「無料」で行うことができます。
CodePenに登録しよう!
早速ですが、「CodePen」を使うために登録を行ないましょう。
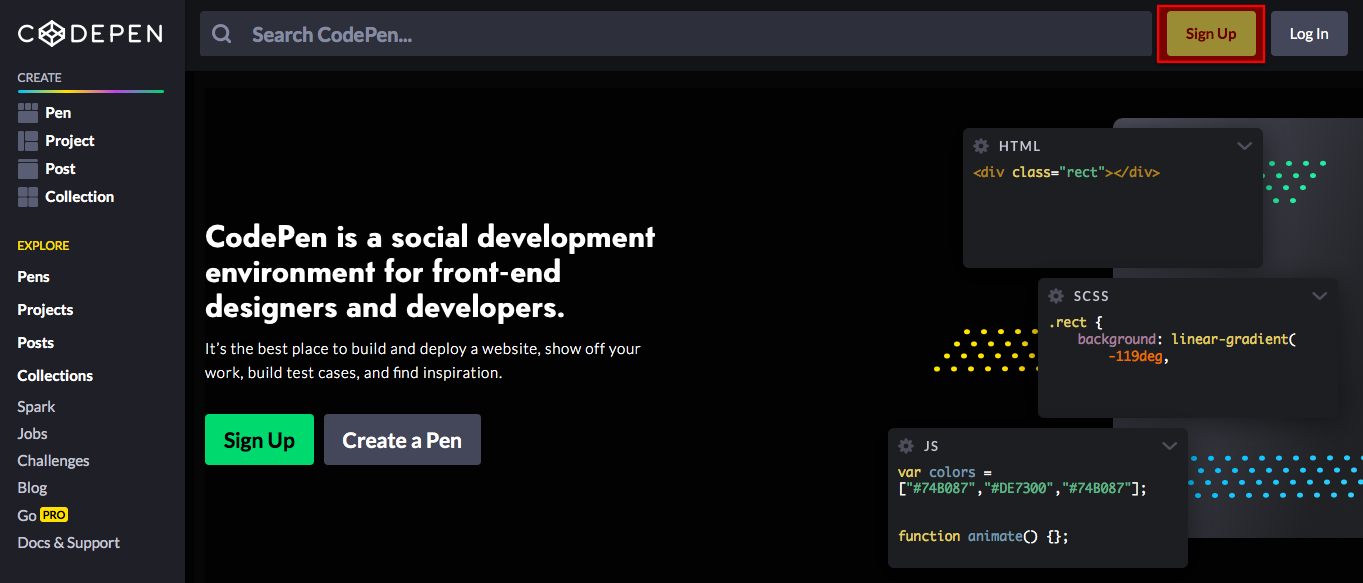
まずは、「Sign Up」をクリックします!

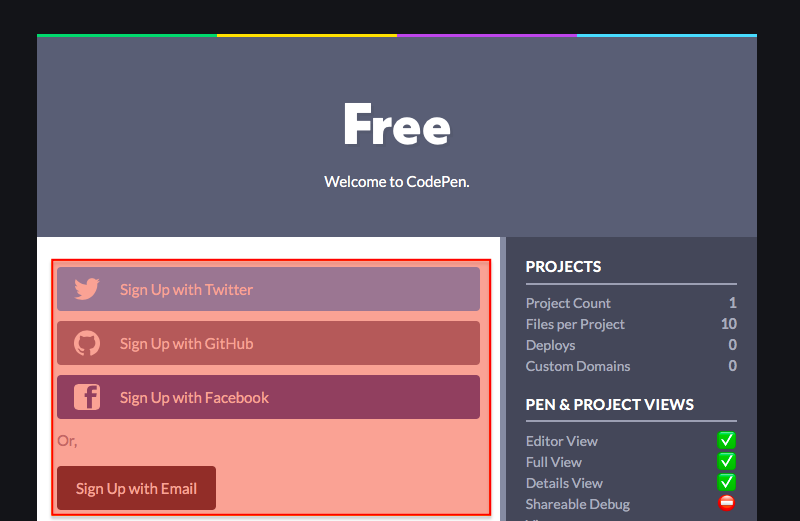
すると、SNSと連携するか「Email」を登録することによりすぐに利用が可能となります!

CodePenの使用方法
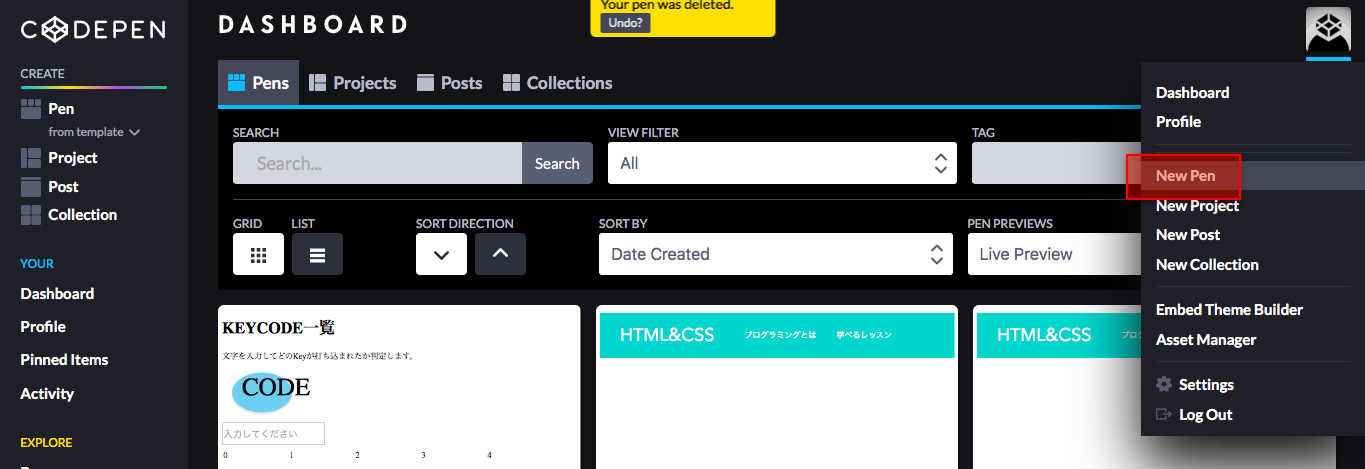
登録できたら早速使用してみましょう!「New Pen」をクリックします。

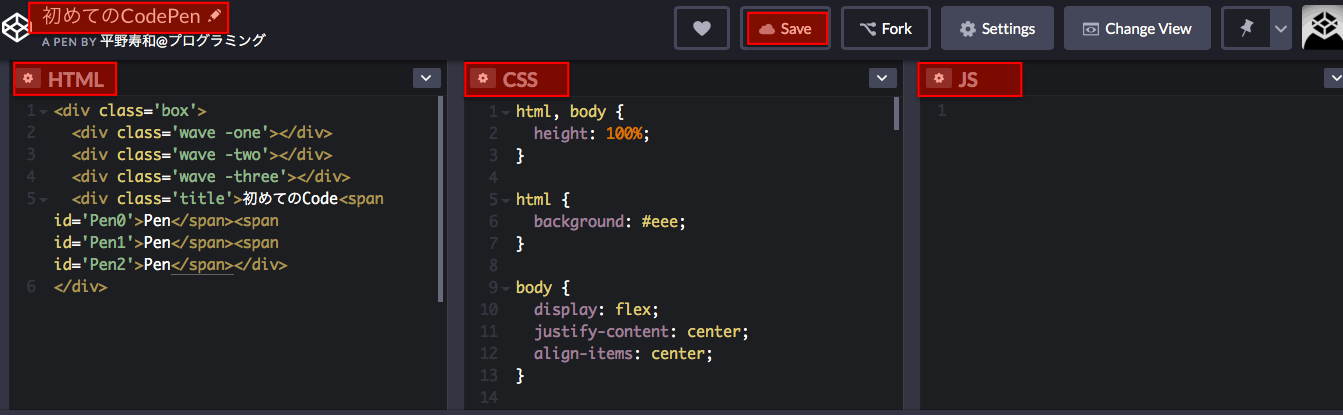
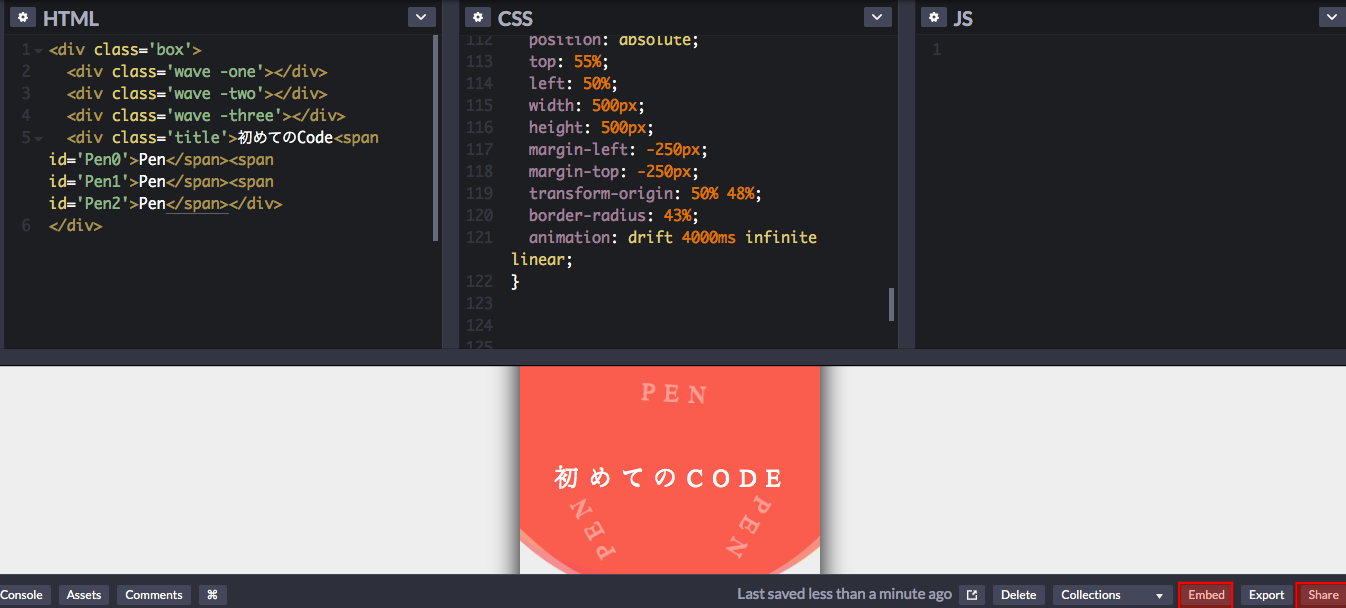
すると、以下の画面が出てきます!タイトルは左上から決め、Saveでコードの保存ができます!「HTML」「CSS」「JavaScript」を入力するところはわかれているので気をつけましょう。

ということで「初めてのCodePen」がこちら!
See the Pen
初めてのCodePen by 平野寿和@プログラミング (@MyBa1b)
on CodePen.
「HTML」「CSS」を試しにクリックしてみてください!コード(プログラム)が確認できるかと思います。
CodePenを埋め込む方法
「CodePen」でプログラムを書いたら誰かに見てもらいたくなるはず!積極的にシェアしていきましょう。やり方はとても簡単です!

WordPressの記事に埋め込む
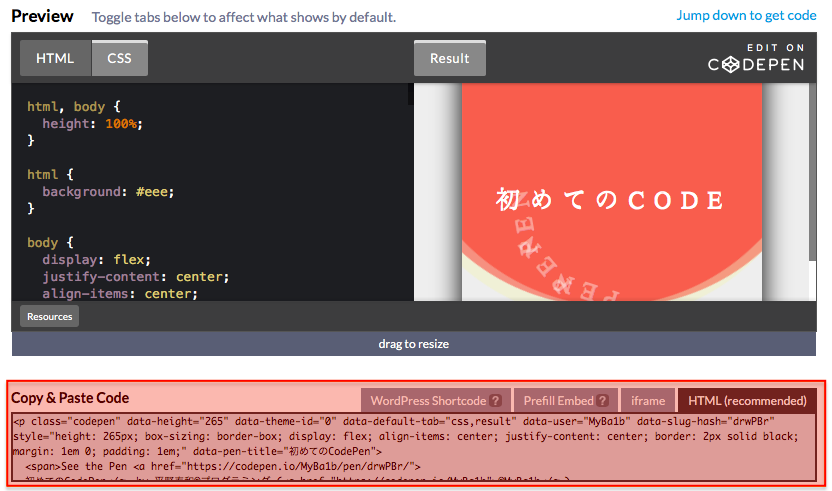
WordPress等のサイトにHTML形式でコードを埋め込むには「Embed」よりHTMLをコピーします。

WordPressに埋め込む際は、「ビジュアル」ではなくHTML形式の「テキスト」にコピーしたコードをそのまま貼ってあげればOKです!
SNSにシェア
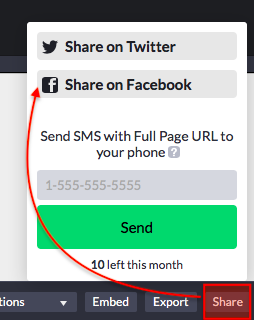
SNSにシェアしたいって方は、「Share」からの「Twitter」か「Facebook」を選択してあげましょう!

JavaScriptの拡張機能(jQuery)をCodePenで使おう!
「JS」といってもいろんな拡張機能があるためその拡張機能が使いたいよ!って方はこの方法を知っておかなければ使用することができません。まずは「JS」の横の歯車を押します。
![]()
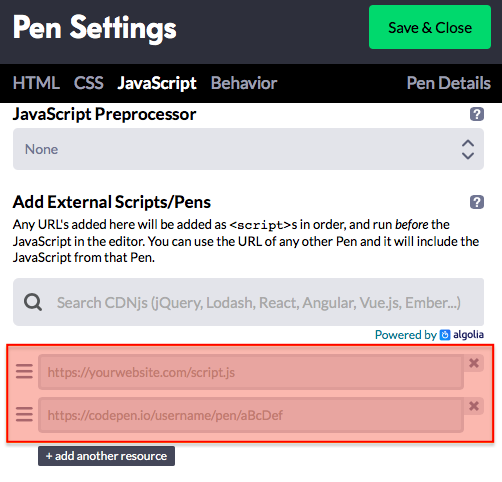
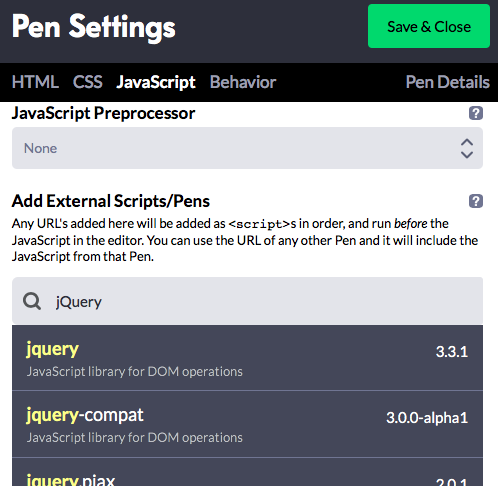
すると以下のようなセッティング画面が現れるため、そこに使いたい「JS」の拡張機能(リンク)を貼り付ければ完了となります。

貼り付ければ完了、といいましたが実は調べていれることができます!
「Search CDNjs(jQuery,Lodash,Rect,Angular,Vue,js,Ember…)」
ありました!jQuery、最近ではRectやVue.jsが主流になってきているようですが私がはじめにJavaScriptを学んでいた時に使っていた拡張機能はjQueryでした。ということで検索バーで「jQuery」を調べるとちゃんとでてくることがわかりました!

ちなみにこの「jQuery」がちゃんと動作するのかも確認しました!
昔書いていた記事で「DEMO」をjQueryで作っていたのですが「WordPressのテーマ変更後より」うまく動作しなくなったためこの「CodePen」でコードを書き直し載せてみました!
See the Pen
KEYCODE一覧 by 平野寿和@プログラミング (@MyBa1b)
on CodePen.
DEMOが動作しなくなった昔の記事は以下!
まとめ

いかがでしたか?「CodePen」の基本的な使い方はわかったと思います。プログラミング学習をやりやすく、また楽しくさせるのがこの「CodePen」。ぜひプログラミング学習を始めた方はとくにこの「CodePen」というツールをどんどん活用していきましょう!

















コメント