
Toshi
今回は、WordPressで存在しないページにアクセスしたときに表示される404エラーページを作りたいと思います。
今回解説していく内容は以下です!
本記事の内容
・WordPress 自作テーマ「404エラー」ページを作ろう!
WordPress 自作テーマ「404エラー」ページを作ろう!

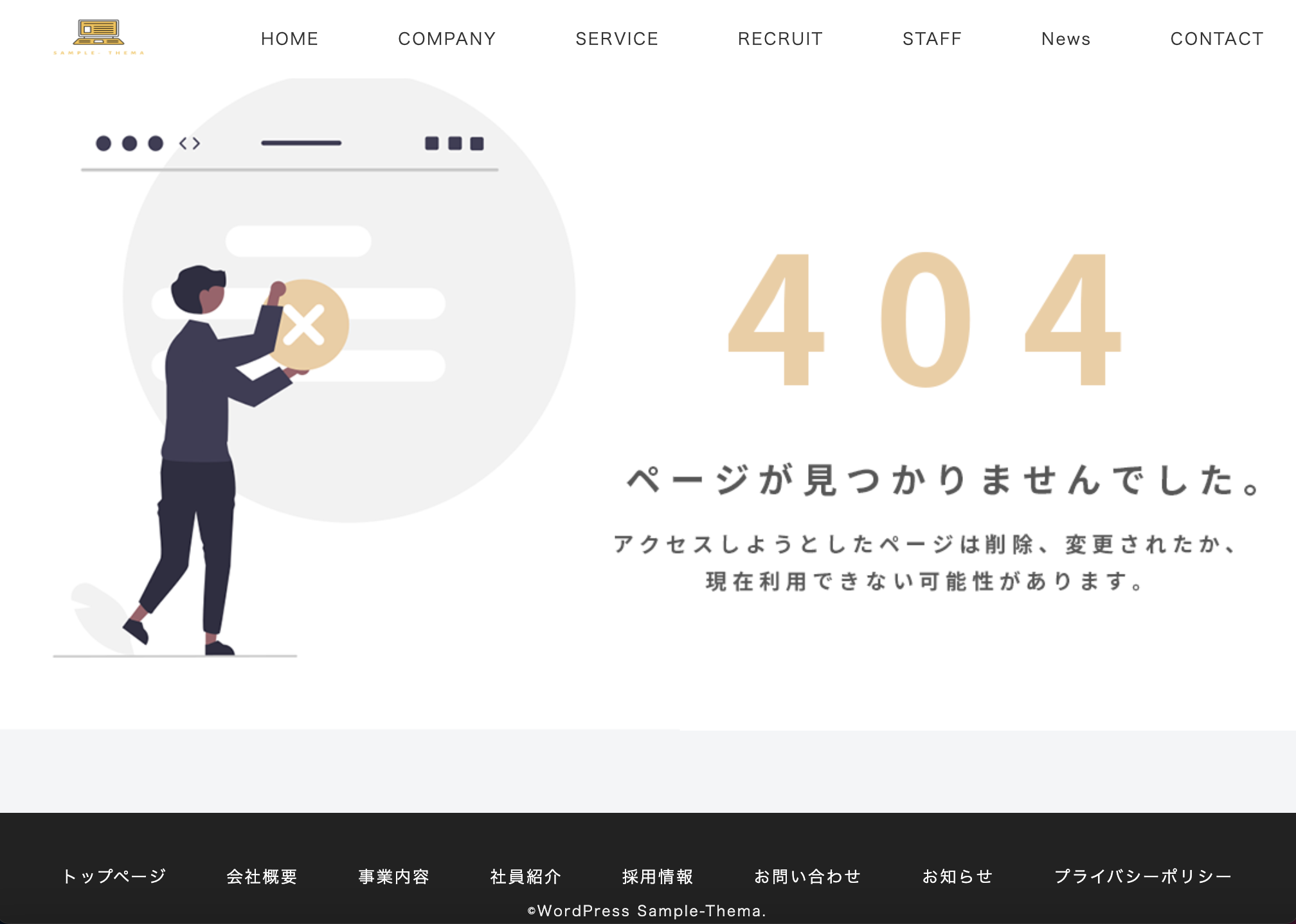
ページが見つかりませんでした!

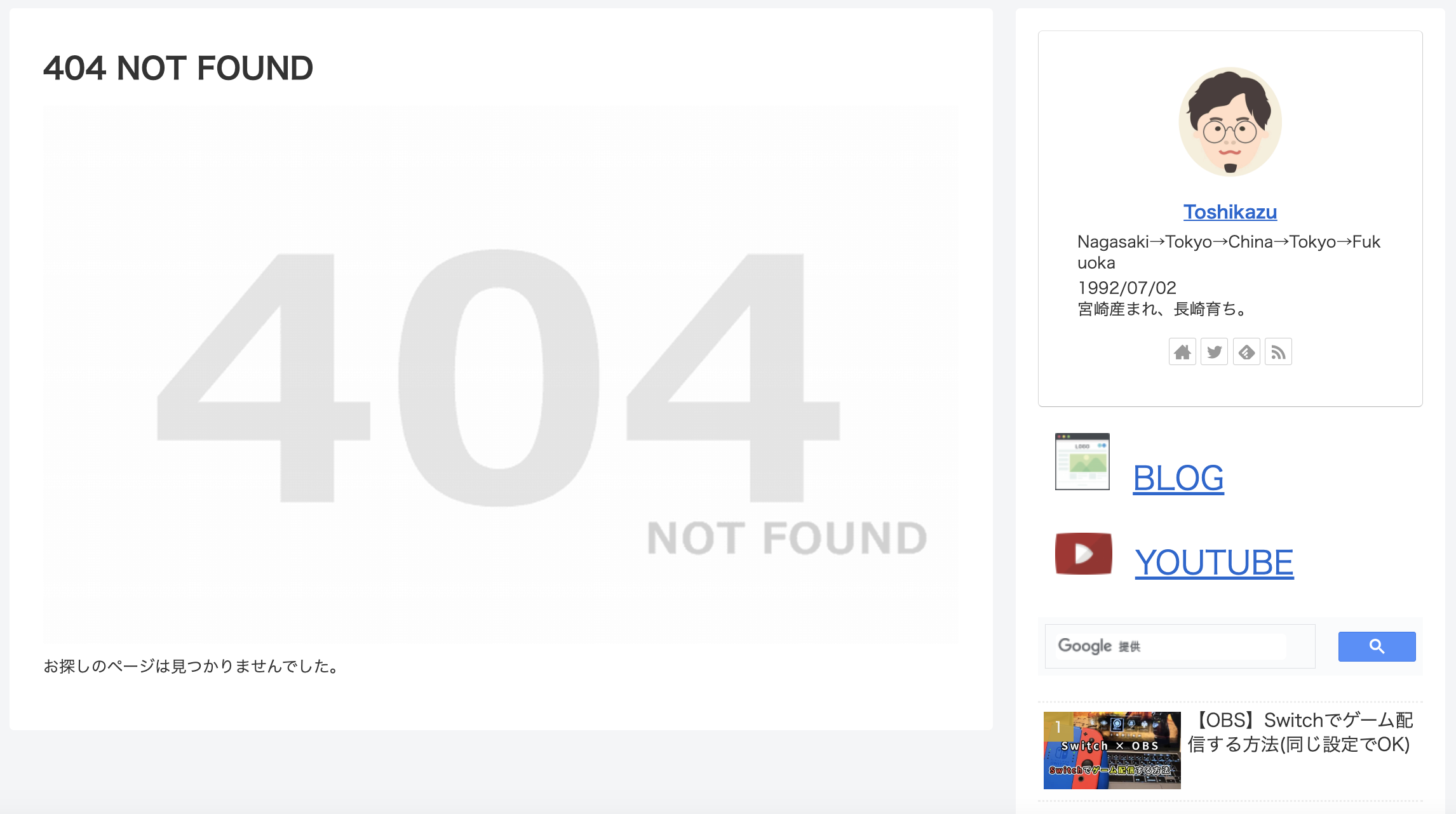
このサイトの404エラーページは、こんな感じ。
<article class="post article">
<h1> class="entry-title">404 NOT FOUND</h1><img class="not-found"
src="..../images/404.png" alt="404 Not Found">
<p>お探しのページは見つかりませんでした。</p>
</article>
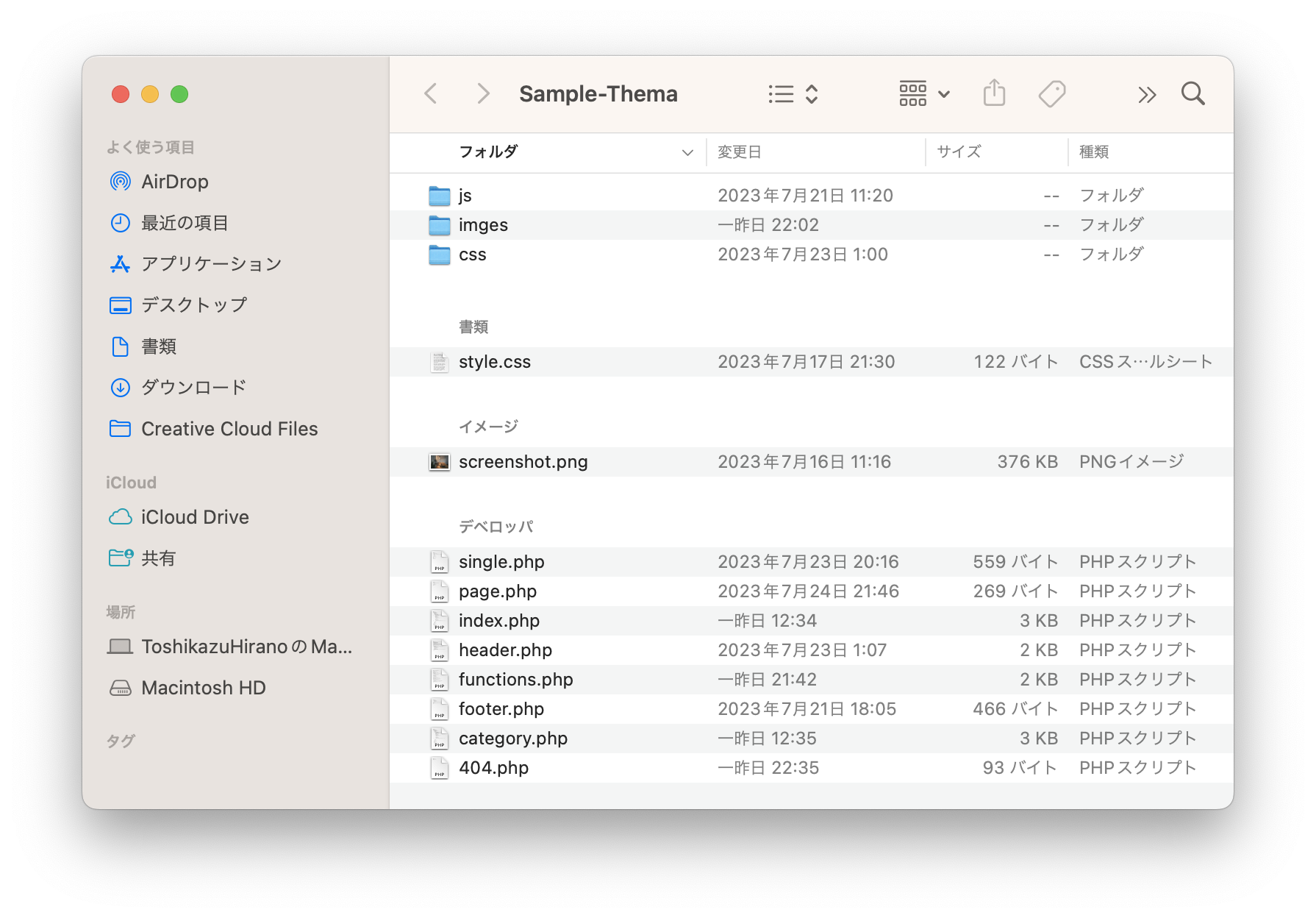
今回は、今まで作ってきたWordPressの自作テーマ(Sample-Thema)に404エラーページを実装していきます。

404エラーの場合は、404エラーの画像を表示するだけといったシンプルなもの。
やることとしては
- functions.phpに404.phpを表示する条件を記載。
- 404.phpを作成
以上になります。
functions.php
function redirect_404() {
// メインページ || 投稿ページ || 固定ページ || カテゴリーページ 以外の指定の場合 404 ページを表示する
if(is_home() || is_single() || is_page() || is_category()) return;
include(TEMPLATEPATH . '/404.php');
exit;
}
add_action('template_redirect', 'redirect_404');
404.php
<?php get_header(); ?>
<main>
<div> class="error-img"></div>
</main>
<?php get_footer(); ?>
テーマの中身を確認したい場合は、ぜひダウンロードして使ってみてください。
まとめ

Toshi
いかがでしたか?意外と簡単に実装できたんじゃないでしょうか。ページが存在しない場合は、404.phpを追加しユーザーにページがなんらかの理由で表示できないことを伝えてあげましょう!

















コメント