
今回解説していく内容は以下です!
本記事の内容
OBS Discordでしゃべった時にキャラクターを動かす方法

今回は、OBSに使いたいアニメキャラの画像(PNG)を配置し 自分 がしゃべったらそのアニメキャラが動くようにしていきます。※画像は背景が透過されているPNG画像を使用していきます。

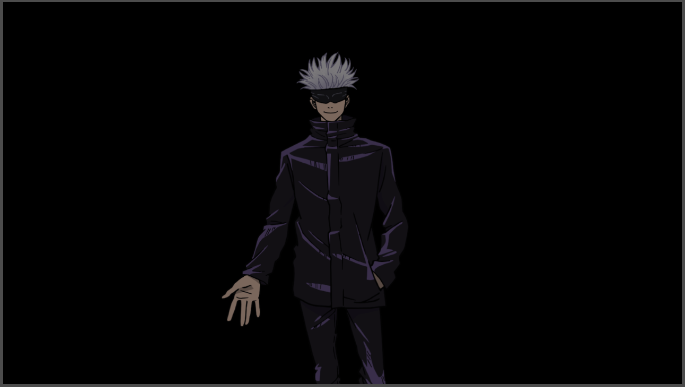
実際、OBSにアニメキャラを配置しライブ配信した動画が以下になります。
上記の記事で、やり方についてはほぼ解説しているので OBS と Discordの連携についてわからない方は上記の記事を先に確認してみてください。※上記記事のDiscordでしゃべっている人をカスタム(CSS)の設定を変更することでキャラクターが動くようになります。
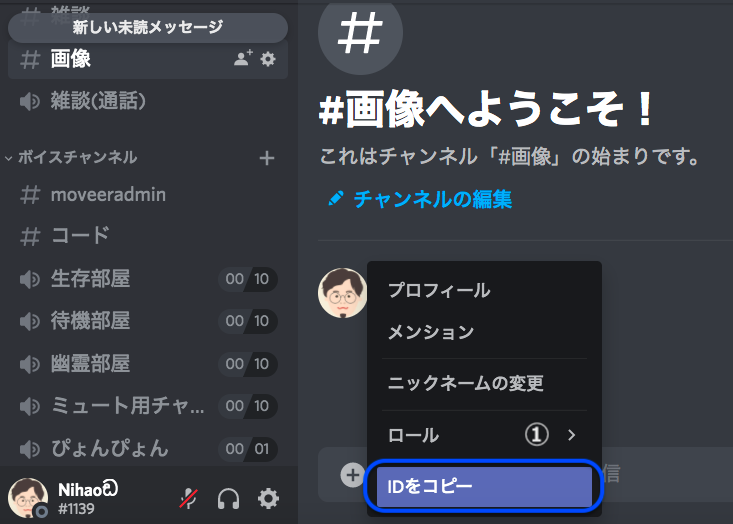
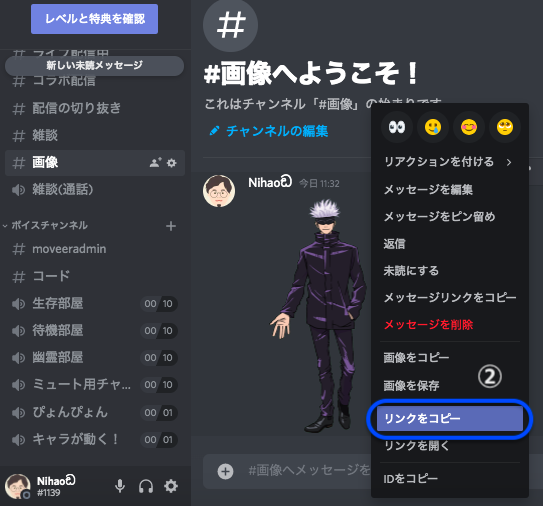
CSSを変更するだけなのですが、今回は画像を使うので画像のURLの取得としゃべる人のIDを取得しなければいけません。


/* 選択したユーザ以外の画像を非表示にする */
li.voice-state:not([data-reactid*=”①“]) { display:none; }
/* アイコンを立ち絵画像に差し替える */
.avatar {
content:url(“②“);
height:auto !important;
width:95% !important;
border-radius:0 !important;
filter: brightness(50%);
}
/* 状態の設定 */
.speaking {
border-color:rgba(0,0,0,0) !important;
position:relative;
animation-name: speak;
animation-duration: 300ms;
animation-fill-mode:forwards;
filter: brightness(100%) ;
}
@keyframes speak {
0% { bottom:0px; }
50% { bottom:100px; }
100% { bottom:0px; }
}
/* ネームタグ表示位置調整 */
li.voice-state{ position: static; text-align: center;}
div.user{ display: none; }
/* その他 */
body { background-color: rgba(0, 0, 0, 0); overflow: hidden; }
上記のコードを編集して実際に使ってみてください。上記のコードを使うとキャラクターが上下するようになっていますが、0% { bottom:0px; }を変更することで、左右、上下にキャラクターを動かすことができます。


0% { bottom : 0px; }
アニメーション開始(0%):移動位置 :移動距離
まとめ

いかがでしたか?そこまで難しくなかったかと思います。Discordでテキストチャンネルに使いたい画像(PNG)を集めておくとURLのリンクを変更することで、簡単にキャラクターを変更することができます!よかったら試してみてください。

















コメント