
今回解説していく内容は以下です!
本記事の内容
OBS ゲーム配信・の設定方法(誰がしゃべっているの?)

今回は、ゲーム実況で複数人でやるときに 誰がしゃべっているのか。わからなくならないように、画面にDiscordのアイコンを表示し しゃべっている時 はわかりやすくカスタムするところまでをお伝えします。

Discordは、Windows・macOS・Linux・Android・iOS・Webブラウザで動作する、ビデオ通話・音声通話・VoIPフリーウェアである。アメリカ合衆国で開発されており、2019年5月時点でユーザー数が2億5000万人に達している。
出典元:ウィキペディア
簡単に説明すると 無料で提供されている音声通話アプリ です。
ダウンロードせずWeb上で使うこともできるのですが、YouTubeなどでゲーム実況の画面にアイコンを表示させたい場合はアプリのダウンロードが必須です。
ここからは
- Discordのダウンロード
- Discord Streamkit との接続・設定
- OBS側の設定
- Discordでしゃべっている人をカスタム(CSS)
まで順を追って説明していきます!
Discordのダウンロード

公式サイトより、自分が使っているパソコンに合わせて Discord をダウンロードします。
※私はMacを使っています

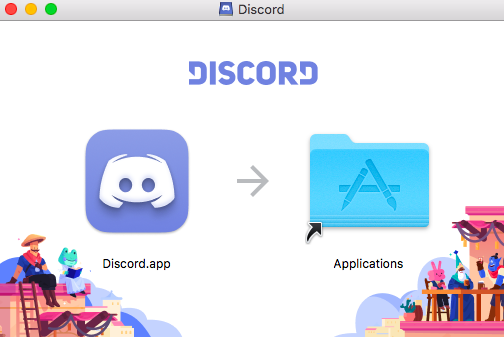
Discord.dmg を開き < Discord.app を Applications にドラック&ドロップ。

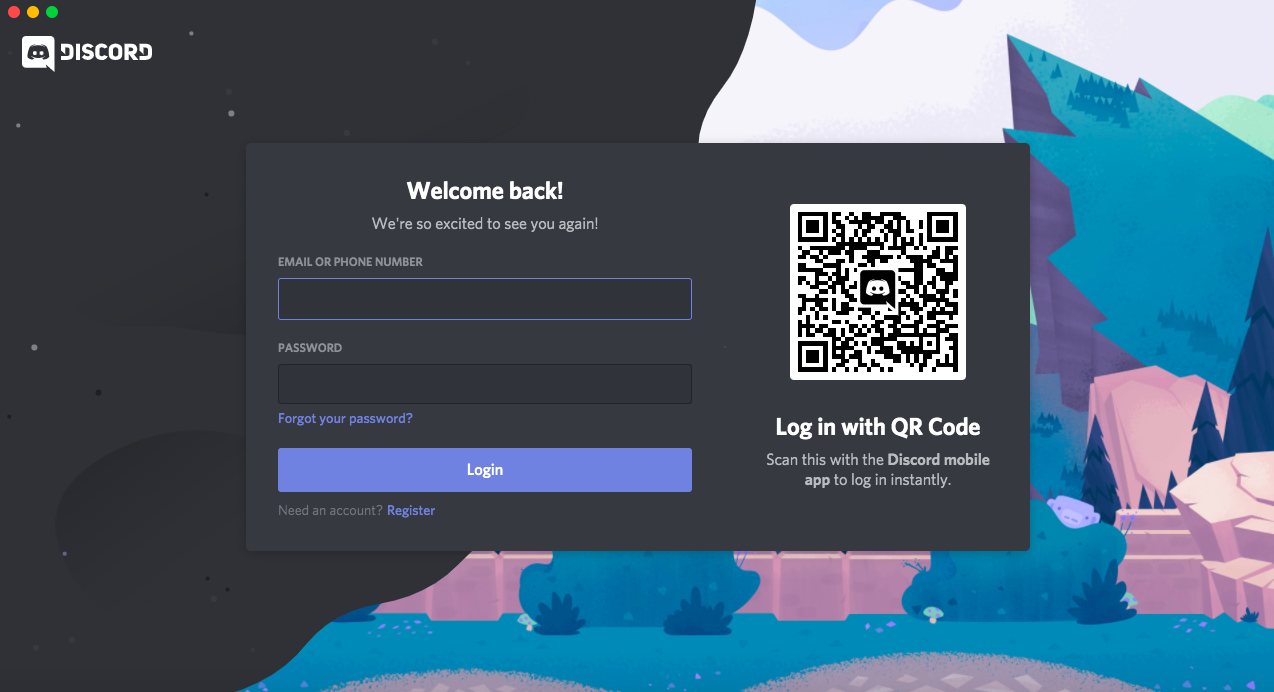
アプリを開くと Welcome back! というポップアップが出てくるので、アカウントを持っている場合は「EMAIL OR PHONE NUMBR」「PASSWORD」を入力しログインします。

※アカウントを持っていない場合は、「Need an account? Register」をクリック。
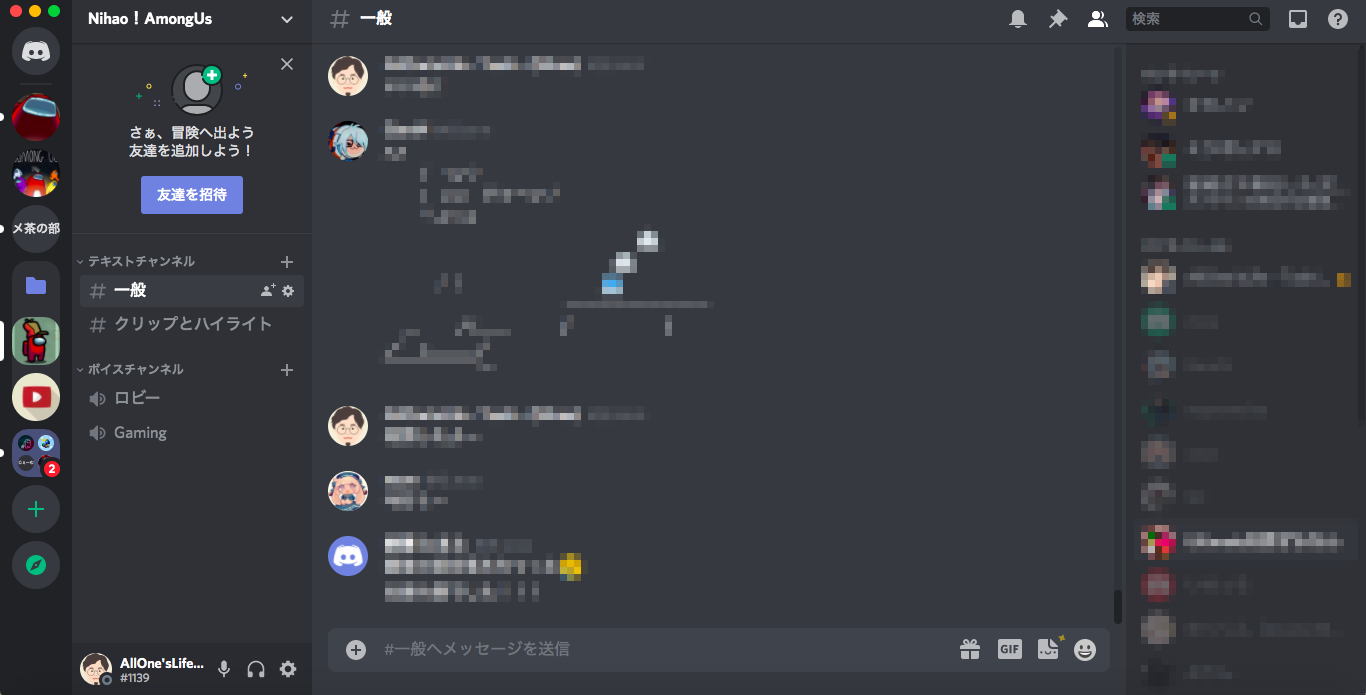
ログインできたら、Web上で使っていた時と同じ画面がでてきます。

はい、ここまでできたら 次は Discord Streamkit に接続していきます。
Discord Streamkit との接続・設定

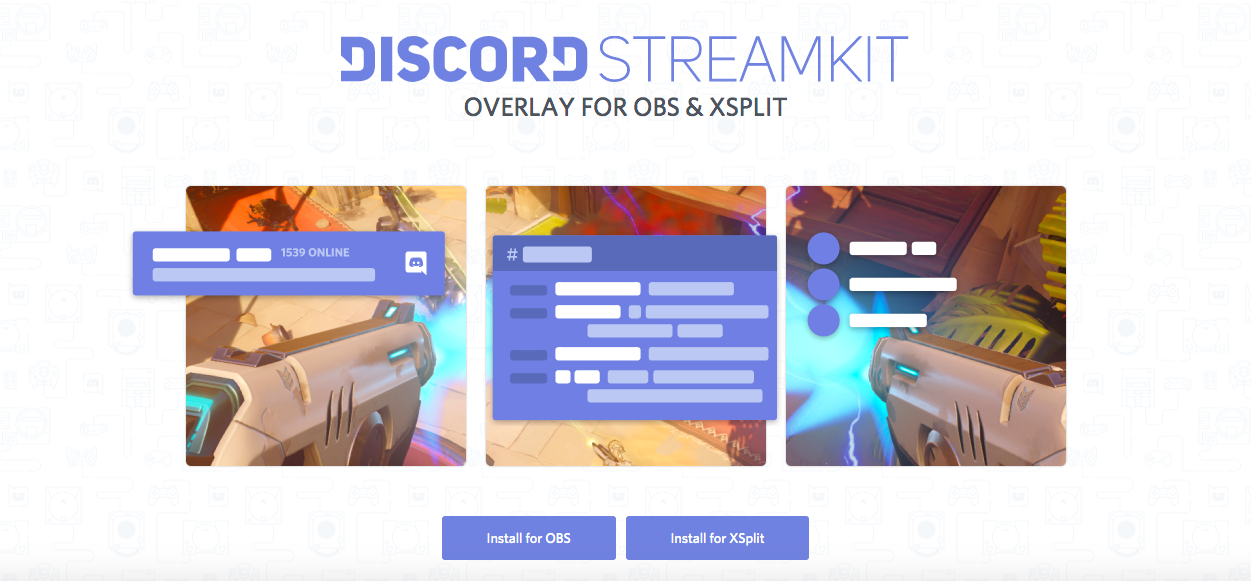
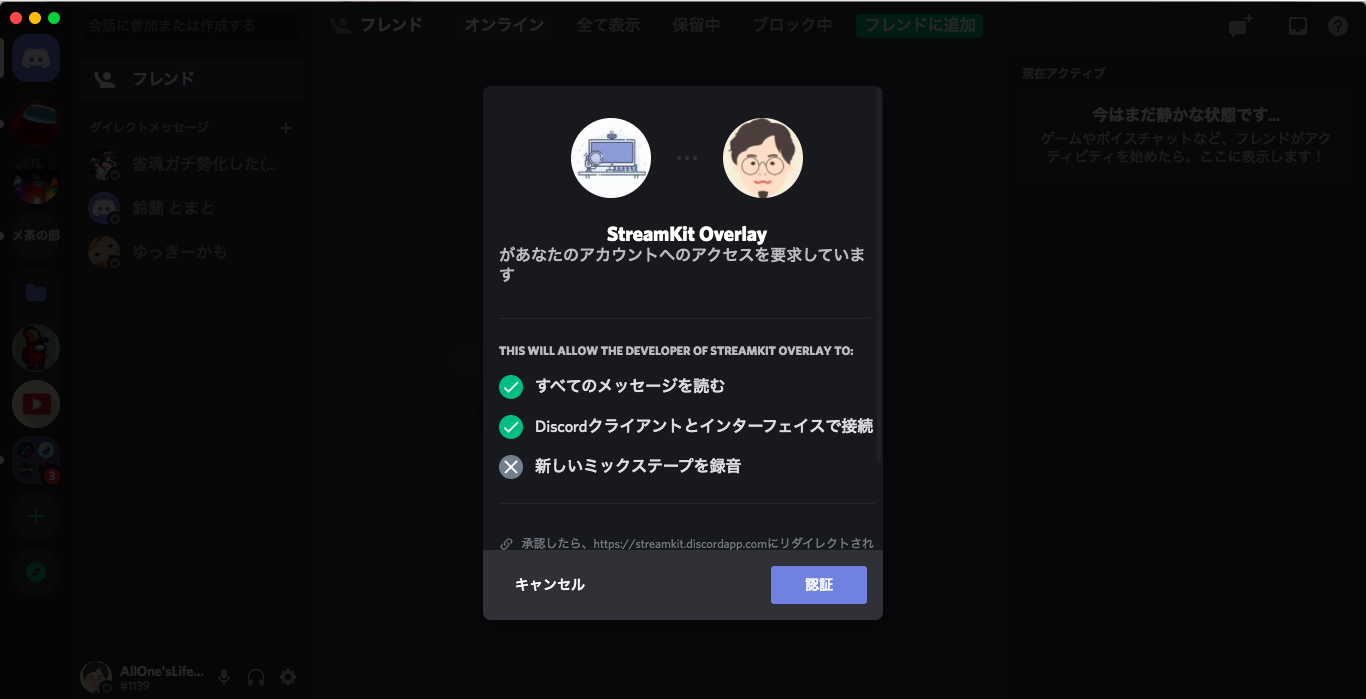
Discord.app を起動した状態で、「Install for OBS」をクリックします。するとDiscord.appに以下のようなポップアップがでてきます。迷わず、承認をクリックしましょう。

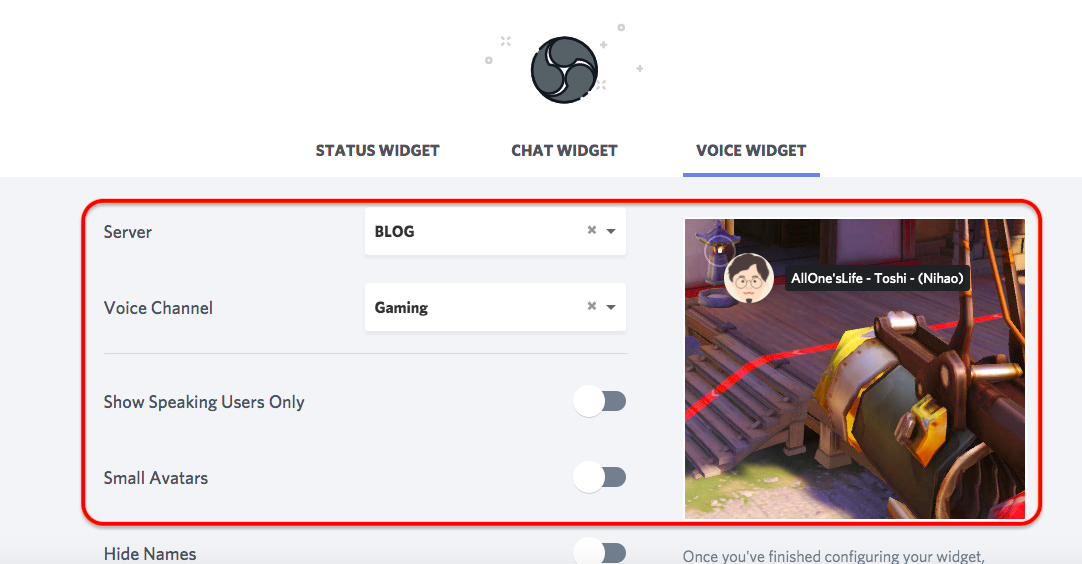
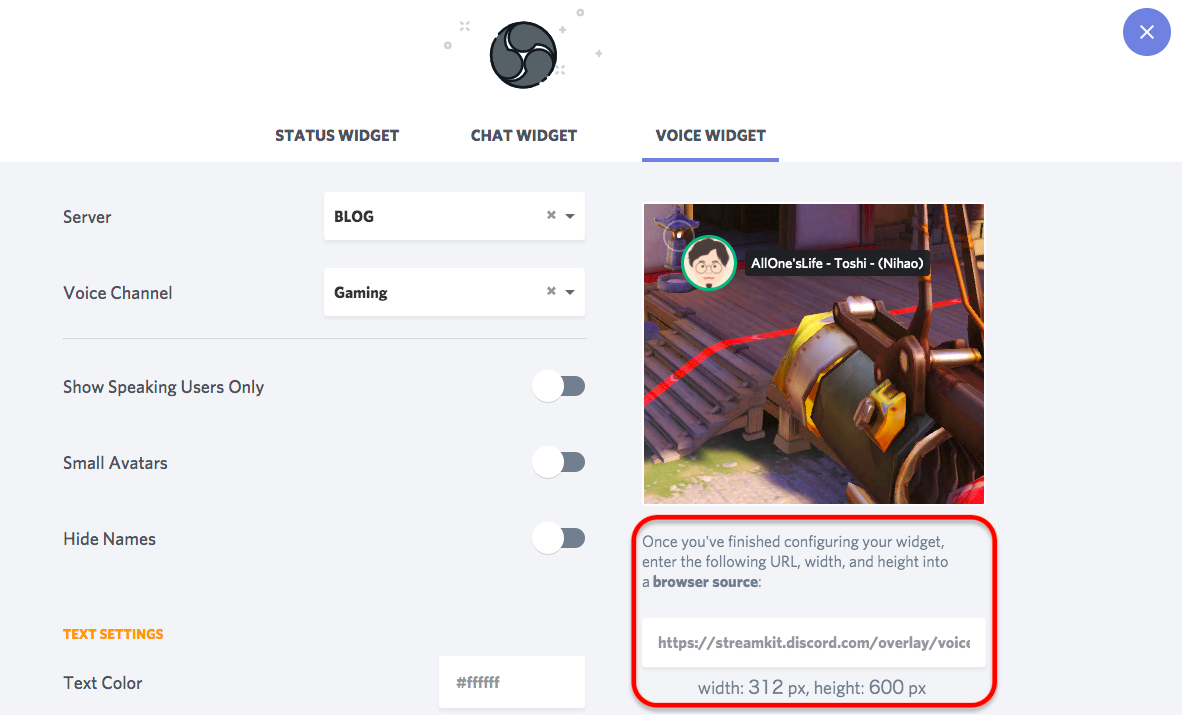
次に、Discord Streamkit(Web)に戻って「VOICE WIDGET」をクリックし「Server」と「Voice Channel」を選択します。

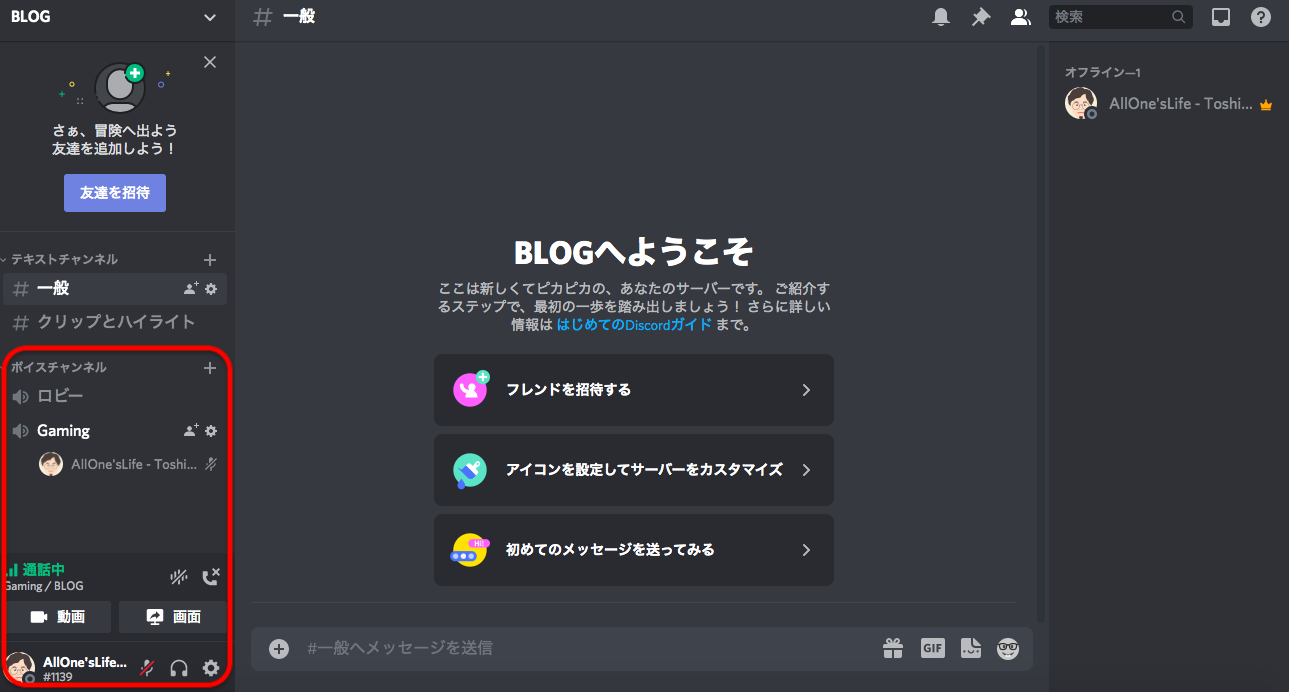
この時、Discordのアプリ側はどうなっているのかというと…

このような状態になっています。BLOGで紹介するため、BLOGというサーバーをサイドバーの + から追加し….

↓

↓

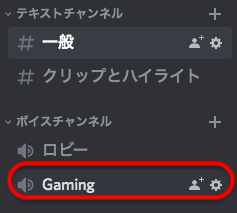
Gamingをクリックし、通話中の状態にします。
「Server」と「Voice Channel」の設定さえできれば、配信画面にアイコンを表示することができるようになります。この状態で、リンクをコピーし….

OBSの設定にはいっていきます。
OBS側の設定
以前、YouTubeのライブ配信機能を使ったライブ配信のやり方とOBS Studioを使ったライブ配信のやり方を解説しました。OBSの設定ができていない方。設定がわからない方は以下の記事を先に見てみてください。
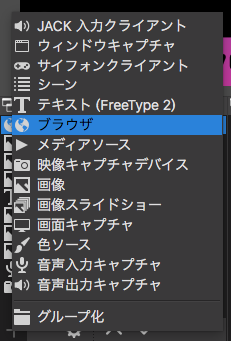
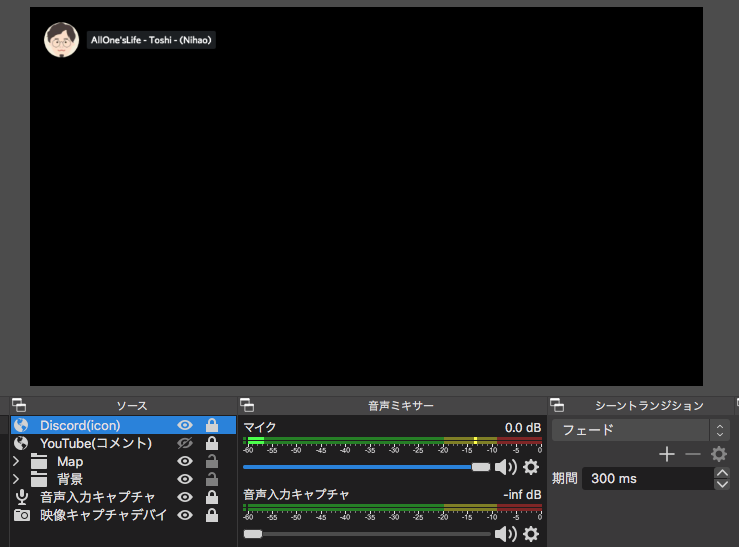
さて、説明を続けていくのですが ソースの追加 で ブラウザをクリックし追加ます。

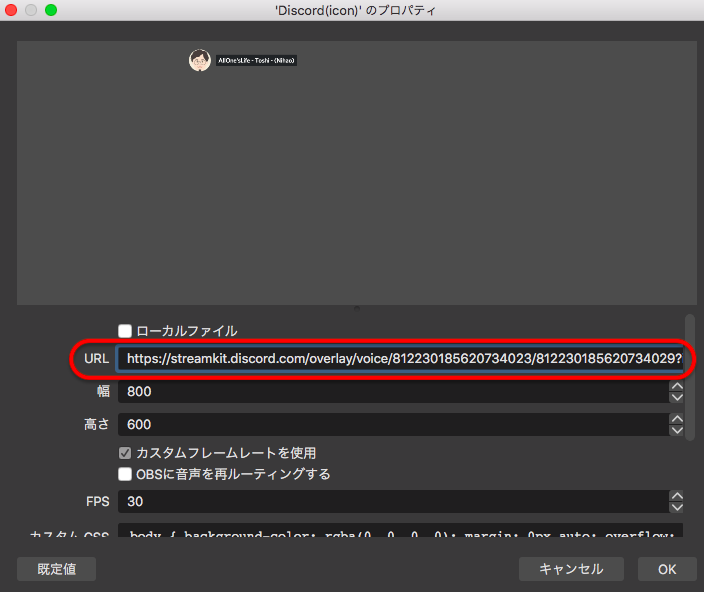
次に…URLを変更し、OKをクリック。

これで、画面にアイコンを入れ込むことはできました!

あとは、配置や大きさを変更してあげればOKです。
Discordでしゃべっている人をカスタム(CSS)
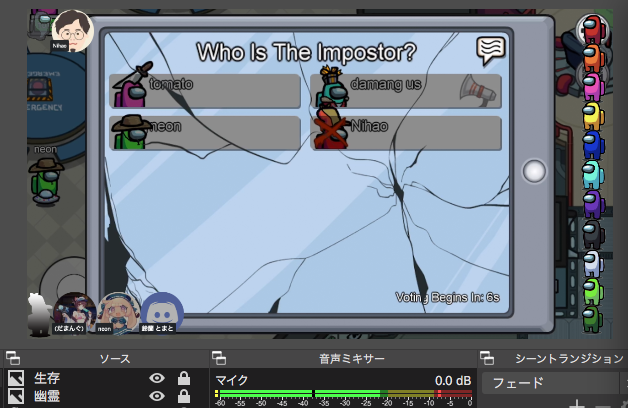
最近、いつもAmongUsの配信を行なっているのですが、VC(Discord)を使った配信はやっていませんでした。これから、いろんな人と通話しながら、ゲームを楽しんでいこうということで、この記事を書きながら設定しています。

さて、「Discordでしゃべっている人をカスタム」ということなのですが CSS を何もしていない状態だと

しゃべっていない状態

しゃべっている状態
こういった感じになるのですが、カスタム CSS を書くことによって以下のような感じにも変更することができます。

しゃべっていない状態(アイコンが暗い)

しゃべっている状態(アイコンが明るく上下に揺れる)

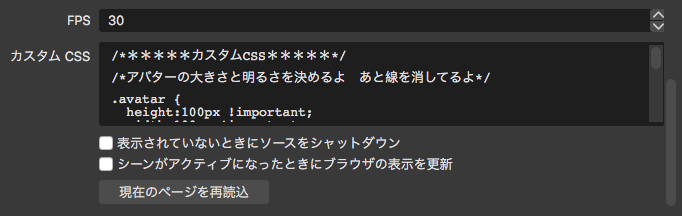
ブラウザ < カスタム CSS 以下のコードを追加すれば同じように作ることが可能です。
/******カスタムCSS******/
/*アバターの大きさと明るさを決めるよ あと線を消してるよ*/
.avatar {
height:200px !important;
width:200px !important;
border-radius:0 !important;
filter: brightness(70%);
}/*しゃべったときの状態の設定してるよ*/
.speaking {
border-color:rgba(0,0,0,0) !important;
position:relative;
animation-name: speak-now;
animation-duration: 5000ms;
animation-fill-mode:forwards;
filter: brightness(100%) ;
}
/*しゃべってるときのアニメーションの設定だよ*/
@keyframes speak-now {
0% { bottom:0px; }
5% { bottom:10px; }
10% { bottom:0px; }
15% { bottom:10px; }
20% { bottom:0px; }
25% { bottom:10px; }
30% { bottom:0px; }
35% { bottom:10px; }
40% { bottom:0px; }
45% { bottom:10px; }
50% { bottom:0px; }
55% { bottom:10px; }
60% { bottom:0px; }
65% { bottom:10px; }
70% { bottom:0px; }
75% { bottom:10px; }
80% { bottom:0px; }
85% { bottom:10px; }
90% { bottom:0px; }
95% { bottom:10px; }
100% { bottom:0px; }
}/* アバター及びネームタグ表示位置調整だよ*/
li.voice-state{
position: static;
display: inline-block;
width: 200px;
height: 200px;
}
.user{
display: inline-block;
}
span.name{
display: inline-block;
position: relative;
bottom: 70px;
}/* 色々消すヤツ */
body { background-color: rgba(0, 0, 0, 0); overflow: hidden; }/******カスタムCSS終わり******/
ちょっと変更を加えていますが、以下の記事を参考にさせていただきました。ありがとうございます!
まとめ

いかがでしたか?設定をこだわりすぎるときりがありませんが…意外と簡単に画面の設定ができたかと思います。これからOBSとDiscordを使って、ゲーム実況などを考えてる方は参考にしてみてください!



















コメント