
今回解説していく内容は以下です!
本記事の内容
Webサイトの表示速度を上げる方法(3秒ルール)
Webサイトの表示速度を上げる方法ですが、まずは自分が改善したいサイトの表示速度がどのくらいなのか知る必要があり、表示速度が遅くなっている原因まで突き止める必要があります。これだけ聞くとかなり大変そうだな…っと思ってしまうかもしれませんが、下記の測定ツールを使うことで「サイトの表示速度」+「サイトの改善点」を知ることができます。

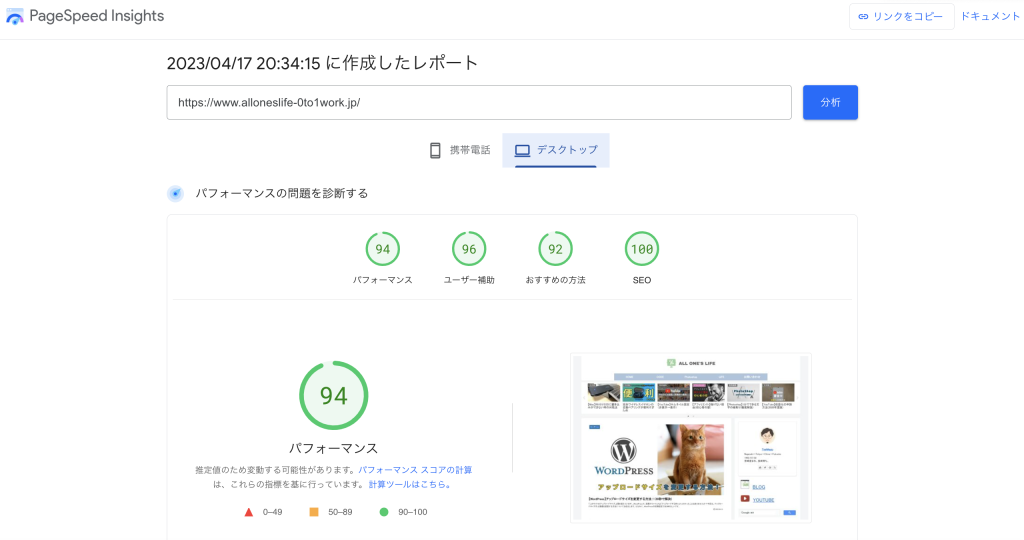
ウェブページのURLを入力して、分析することで診断結果が表示されます。

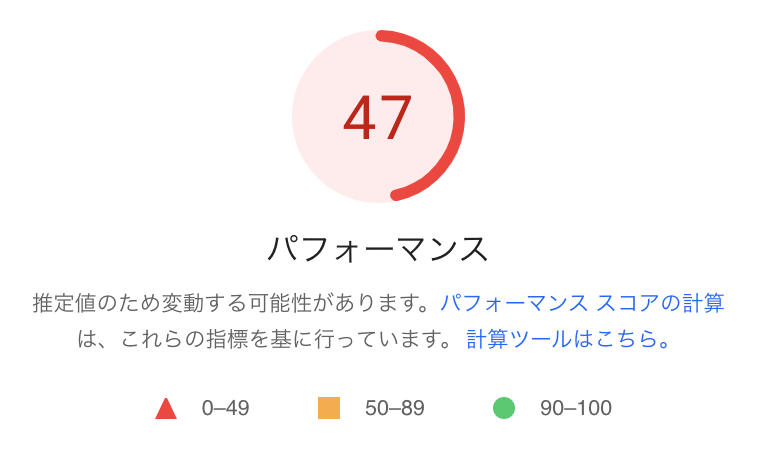
スコアに関してですが、スコアが90以上であれば速い。50~90であれば平均。50未満であれば遅いと見なされます。
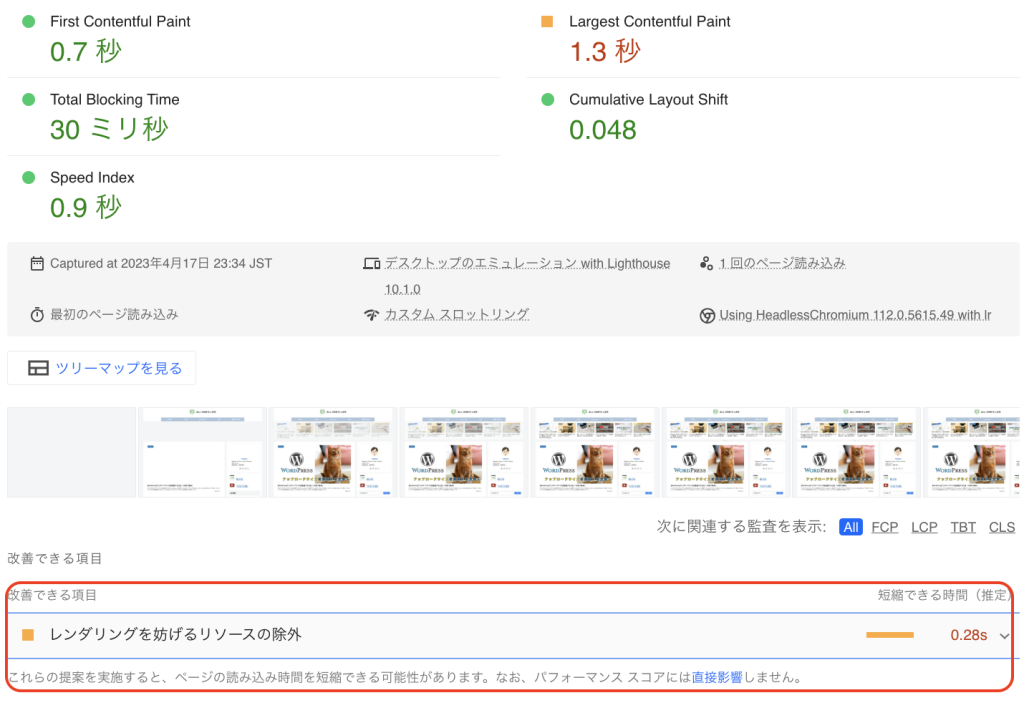
診断結果では、パフォーマンス / ユーザー補助 / おすすめの方法 / SEO にわかれており、それぞれに改善点があげられているので改善点を1つずつ確認し、改善しながらスコアを100に近づけていきます。

このサイトの場合はパフォーマンスとSEOが悪かったので、パフォーマンスとSEOの改善を頑張ってみました。
Before

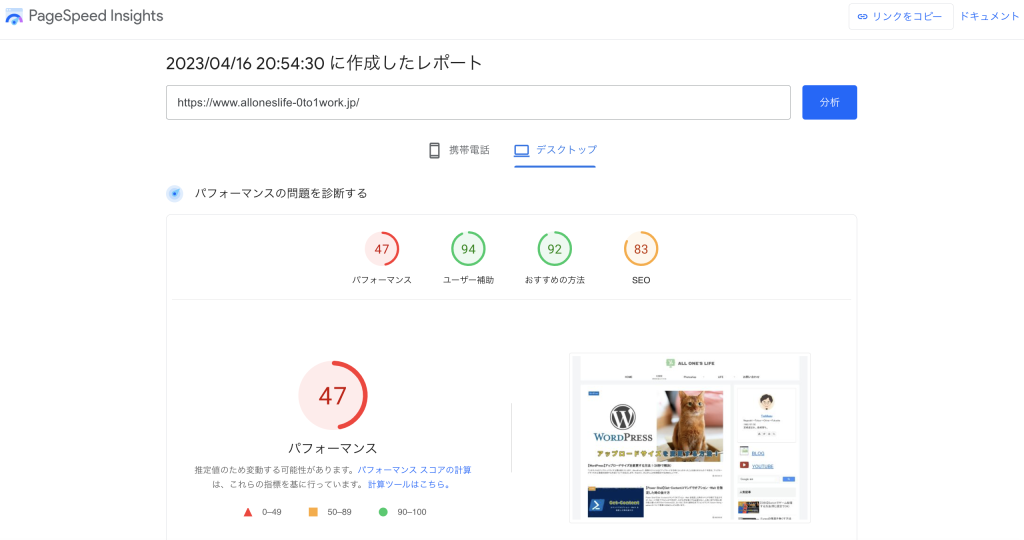
After

結果、1日でグッと改善できました。
ここからは、このサイトがどのような改善を行って パフォーマンス を 47 から 94 に上げたのか。詳しく解説しようと思います。※ユーザー補助、おすすめの方法、SEOに関してはできている方が多いと思うので割愛します
パフォーマンスが低下していた原因と改善方法について

まず、パフォーマンスが低下していた大きな原因ですが下記3点になります。
- サムネイルのサイズが大きすぎた(1366×768)
- サイドバーの広告に問題がでていた(js)
- Twitterタイムラインの埋め込みに問題がでていた(js)
上記の問題について下記のように改善しました。
- サムネイルのサイズを適切なサイズ(1200×630)に変更。また拡張子はPNGやJPEGを使っていましたが、WebPやAVIFに形式を変えた方がいい。という改善案が出ていたので、サムネイルのサイズを変更するのと同時に拡張子をWebP(ウェッピー)に統一。
- サイドバーに設定していた楽天アフィリエイトや、Amazonアソシエイトの広告→削除。
- フッターに設定していたTwitterのタイムライン→削除。
2、3は削除…って対応になってしまいましたが時間のある時に再度見直してみたいと思います。
その他の対応としては「WP Fastest Cache」というプラグインを追加しました。
まとめ

いかがでしたか?PageSpeed Insightsという測定ツールを使うことで、サイトの表示速度、サイトの改善点を知ることができました。一気に全ての改善を行おうとすると大変なので、改善できそうなところから対応していってみてください!
















コメント