
今回解説していく内容は以下です!
本記事の内容
・関連記事
文字のコピーと画像切り取り(複製)
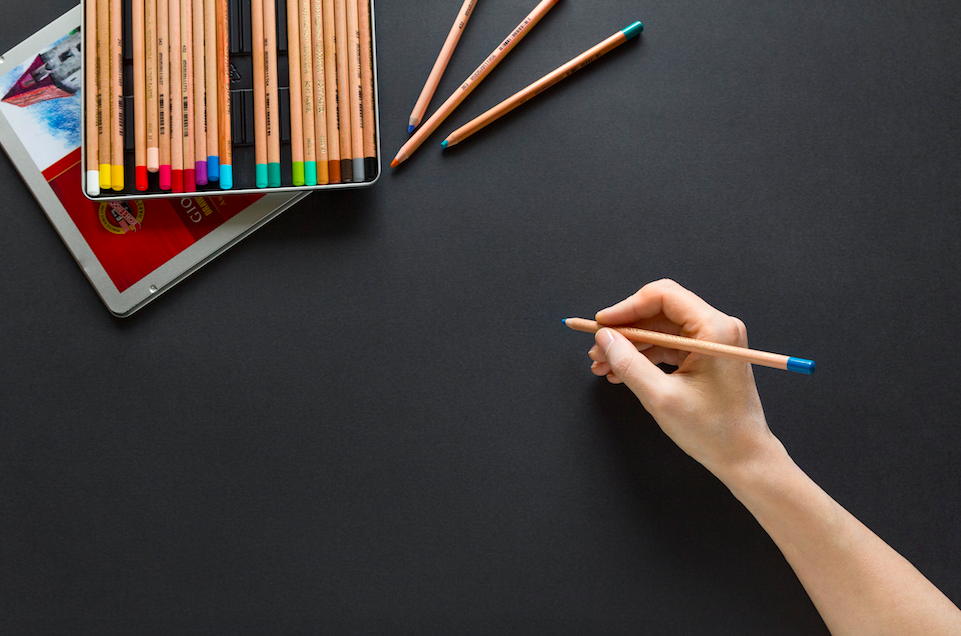
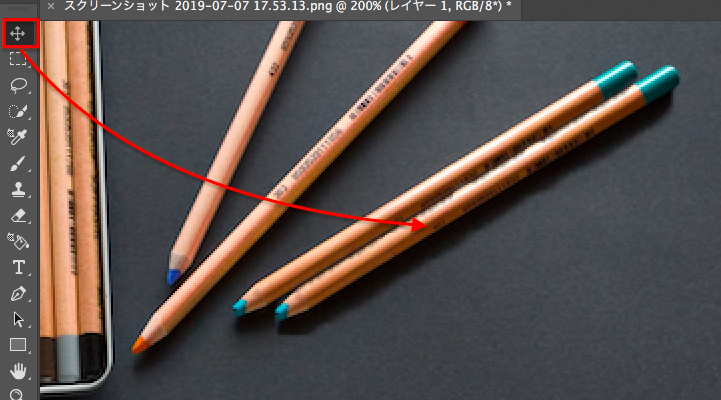
今回は、以下の画像をサムネイルのように編集していきたいと思います!

では早速、文字のコピーと画像切り出しについてみていきましょう!
文字のコピー
テキストを複数入れたい場合、文字のコピーができればかなり楽ですよね?

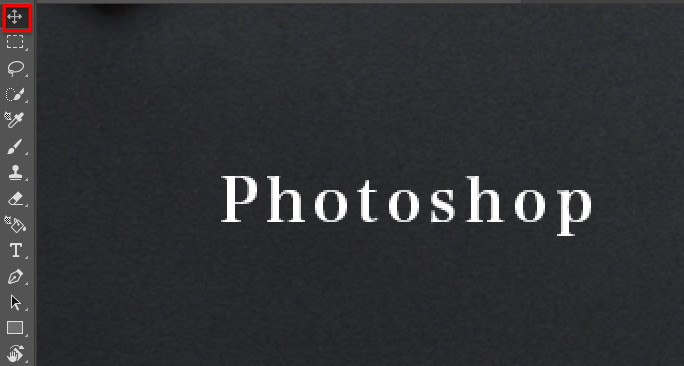
普通文字をコピーする時 ⌘ command(Ctrl) + C ですがPhotoshopでは、⌘ command(Ctrl) + Cが使えません。そのため、「コピーしたい文字を打ち込んだ後、移動」を選択します!

後は、文字にカーソルを合わせて「option(alt)」を押しながら移動することで簡単にコピーすることが可能となります。わかりやすくGIFを作ってみたので以下をみてください!


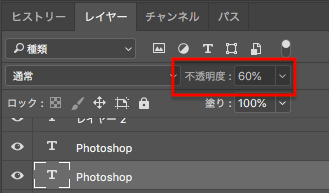
このようにコピーができるとかなり作業効率もアップするかと思います。余談ですが、文字の透過率を20%〜 みてみました!

文字の透過率は レイヤー < 不透明度 で変更することが可能です。

文字をおしゃれに作り込みたいのであれば、この 不透明度 も利用して文字を作ってみてください!
画像切り取り(複製)
画像切り取りから複製までをお伝えしようと思うのですが、まずは画像の切り出しが必要となってきます。切り出しといっても範囲を選択するだけで大丈夫です!
画像切り出し前(JPEG)

画像切り出し後(PNG)

上記のような画像切り出しを行いたい場合は以下の記事を参考に作業をしていただけたらと思います。
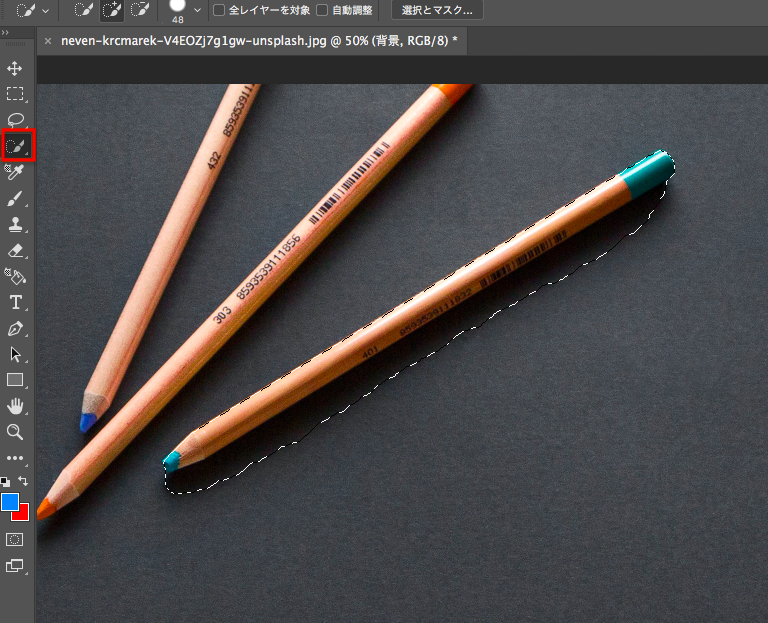
では、まず クイック選択ツールを選んで複製したい画像の範囲を選択します。後は、⌘ command(Ctrl) + C をしてから ⌘ command(Ctrl) + V で貼り付けていきます。

すると新しいレイヤーが追加されているが レイヤー で確認することができるはずです。
-1.png)
後は、そのレイヤーを横にススっとずらすだけ…

範囲を選択する時は、なるべく拡大して作業を行うようにしてみてください。
⌘ command(Ctrl) + Shift + (+) で拡大
⌘ command(Ctrl) + Shift + (-)で縮小
することが可能です。
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ


















コメント