
Toshi
1分でできる文字の縁取りということでPhotoshopを使った文字の縁取りをやっていきます。この方法を知っていると YouTubeのサムネイル や ブログのアイキャッチ画像 等作りやすくなります。
今回解説していく内容は以下です!
本記事の内容
・1分でできる文字の縁取り
・関連記事
・関連記事
1分でできる文字の縁取り

今回は上記のような縁取りを行なっていきます!
手順としては…
- T(テキスト)で文字入力
- レイヤー効果を選択
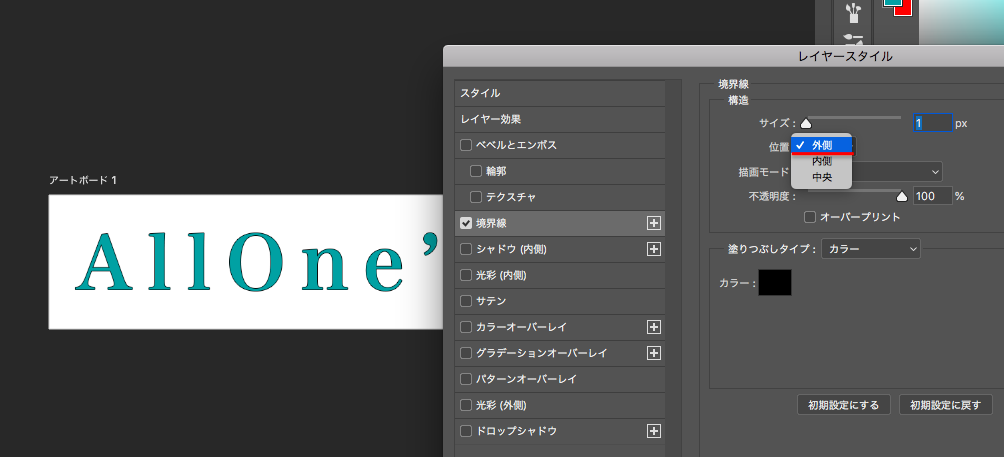
- 境界線にチェックをつけて(外側、内側、中央)を選択
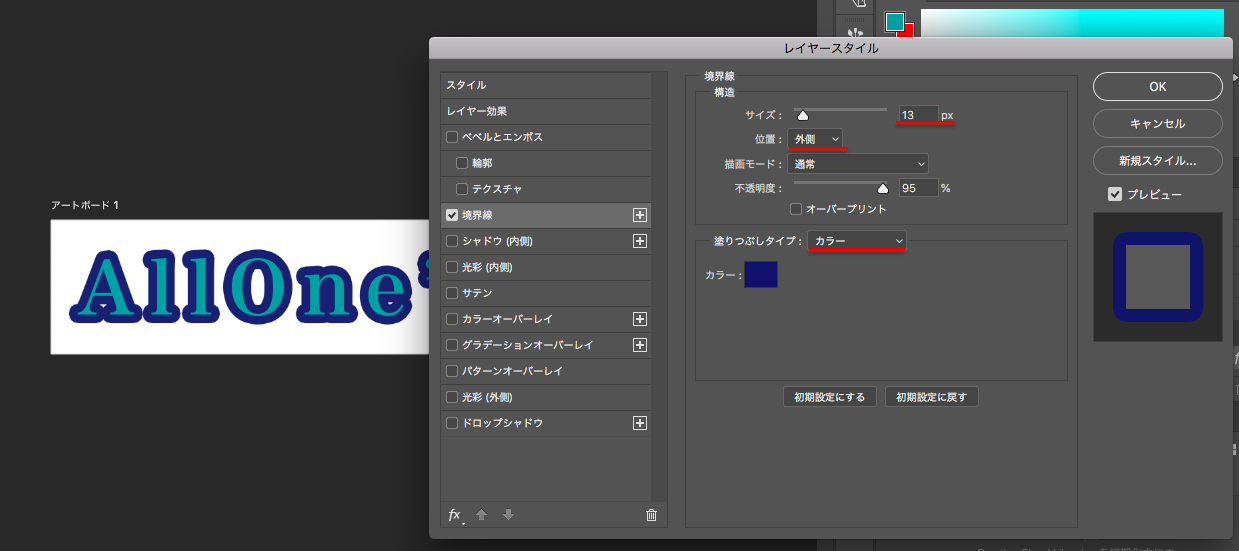
- 枠のサイズと、カラーの調整
です。
1 と 2

3

4

縁 – Sample
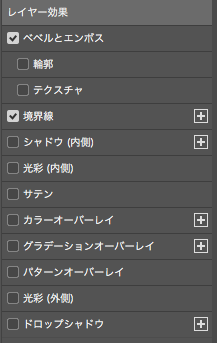
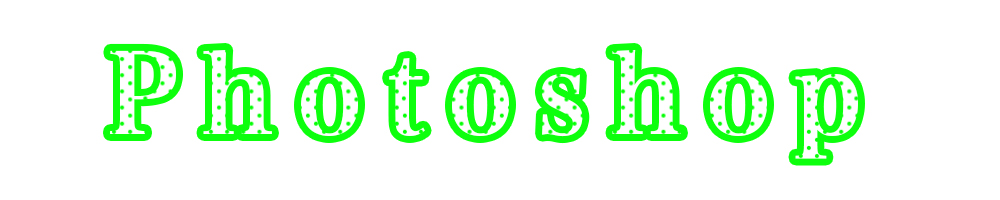
簡単に境界線によって縁は付けれることがわかりました!ちょっと記事の内容が薄くなってしまっているので、 境界線 + 他の効果 を少し使って 文字Sample を作成してみました。ちなみにレイヤー効果は…

- ベベルとエンボス
- 輪郭
- テクスチャ
- 境界線
- シャドウ(内側)
- 光彩(内側)
- サテン
- カラーオーバーレイ
- グラデーションオーバーレイ
- 光彩(外側)
- ドロップシャドウ
があります。

シャドウ内側で角度(-90°)、距離(20px)、サイズ(7px)

グラデーションオーバーレイで(100°)

パターンオーバーレイで塗りの不透明度(50%)

ドロップシャドウで角度(-90°)、距離(7px)、スプレッド(31px)、サイズ(18px)

ベベルとエンボスでスタイル(ピローエンボス)、テクニック(滑らかに)、深さ(220%)、角度(-90°)、サイズ(9px)
枠を2重にしたい場合

文字の枠をつけた後、さらに枠をつけたいことがあるかと思います。

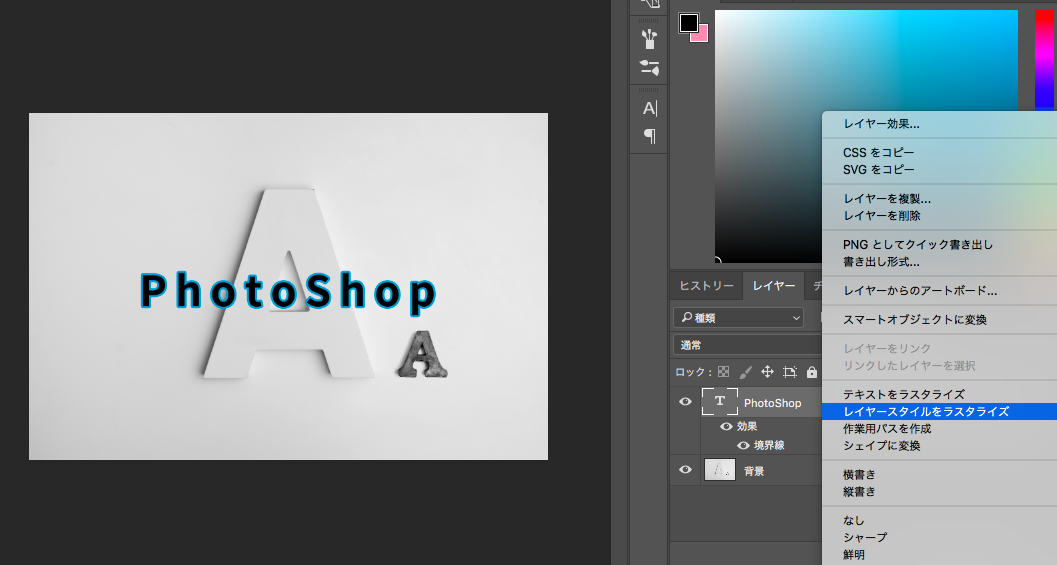
レイヤーより、枠をプラスしたいテキスト上で Control キーを押しながらクリックし
レイヤースタイルをラスタライズ させ 境界線 をもう一度引けばOKです!
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

Toshi
いかがでしたか?レイヤー効果から境界線を選ぶことにより簡単に文字の縁取りができることがわかりました。ぜひ、文字を強調するためにも色々な方法を試してみてください!

















コメント