
今回解説していく内容は以下です!
本記事の内容
・画像の色を置き換える方法
・番外編:レインボーなリンゴを作ってみる
・関連記事
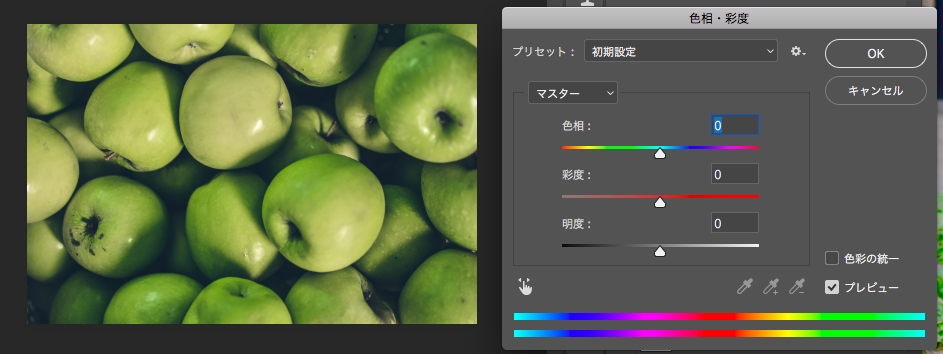
画像の色調整


彩度を下げることにより白黒にできます

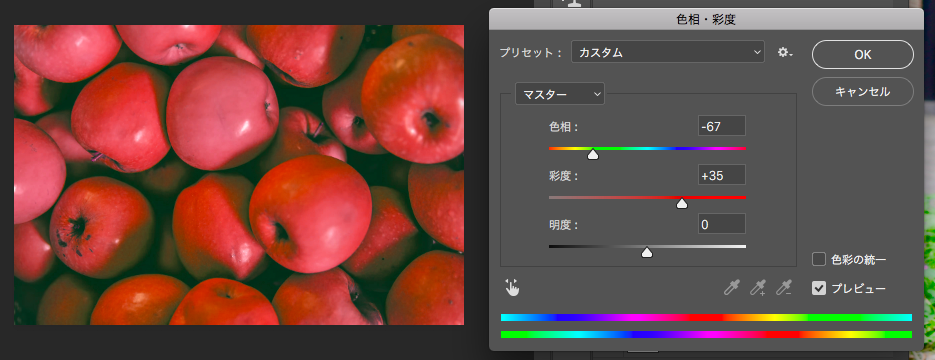
色相を調整することで赤いリンゴにも変えられます

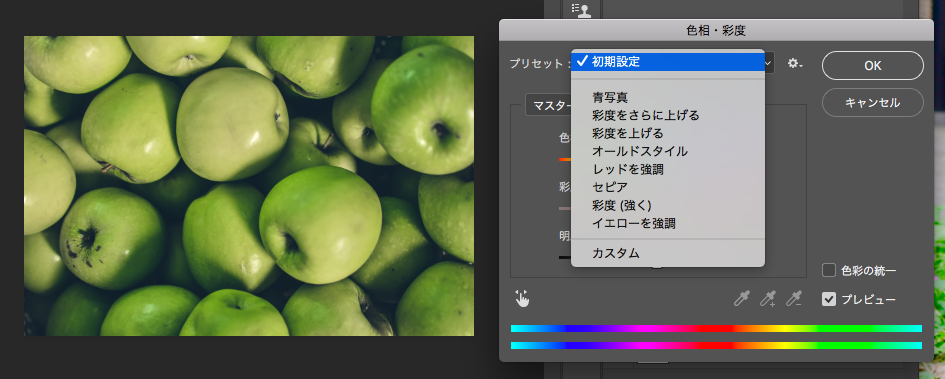
プリセットには、「青写真」「彩度をさらに上げる」「再度を上げる」「オールドスタイル」「レッドを強調」「セピア」「彩度(強く)」「イエローを強調」があります。ちょと色の調整が難しいと思った時にはこのプリセットを使ってみましょう!

次に、色の反転をさせる方法ですが、 Command⌘ + I を使います!

画像の切り抜きや、部分削除の時に反転させると作業がやりやすくなるかと思います。覚えておきましょう!
画像の色を置き換える方法
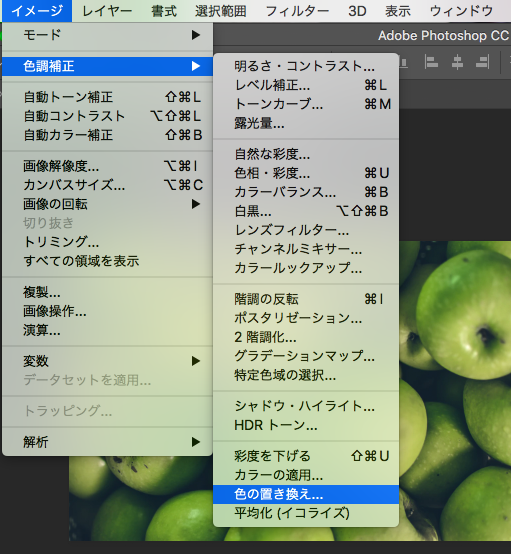
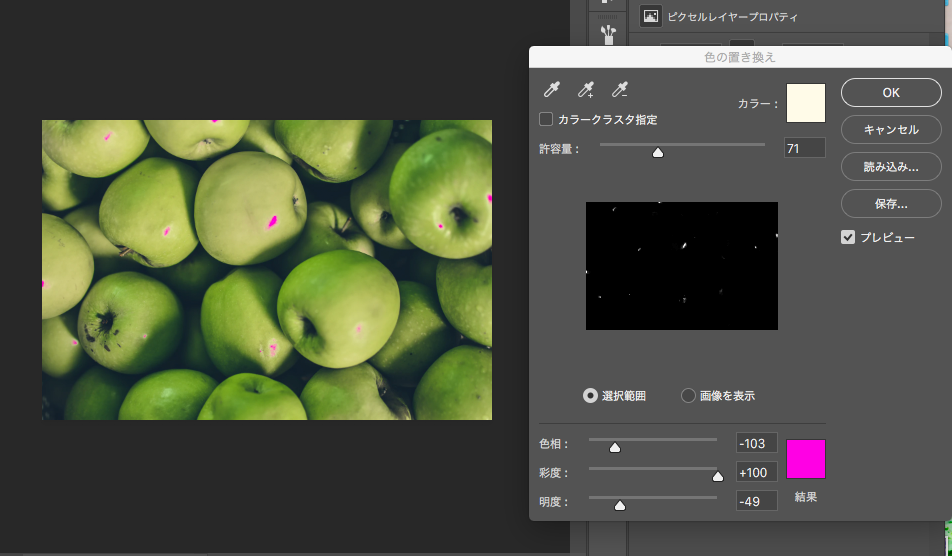
ではここから、画像の色の置き換えについて説明していきます。イメージ < 色調補正 < 色の置き換え をクリックします。

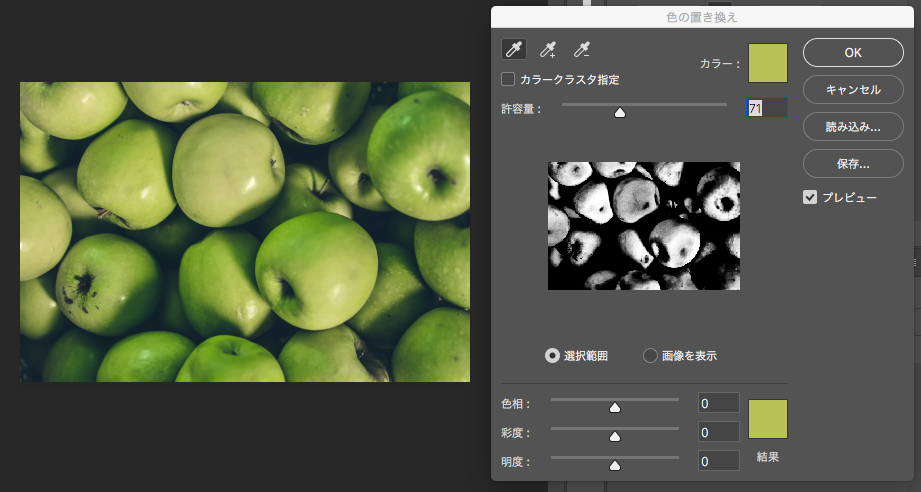
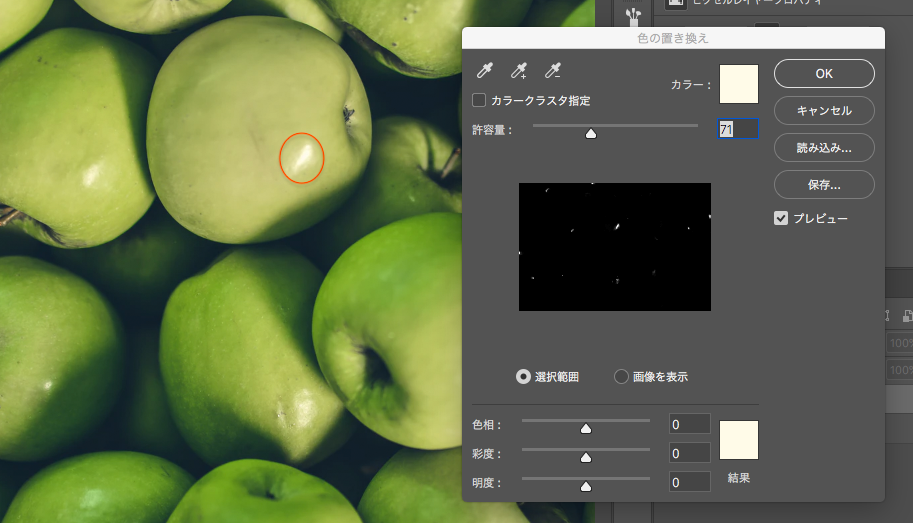
次にスポイトを使って、色を置き換えたい部分をクリックします!

今回は試しに、このリンゴのテカテカしている部分(光が当たって白くなっている)の色を変更します!

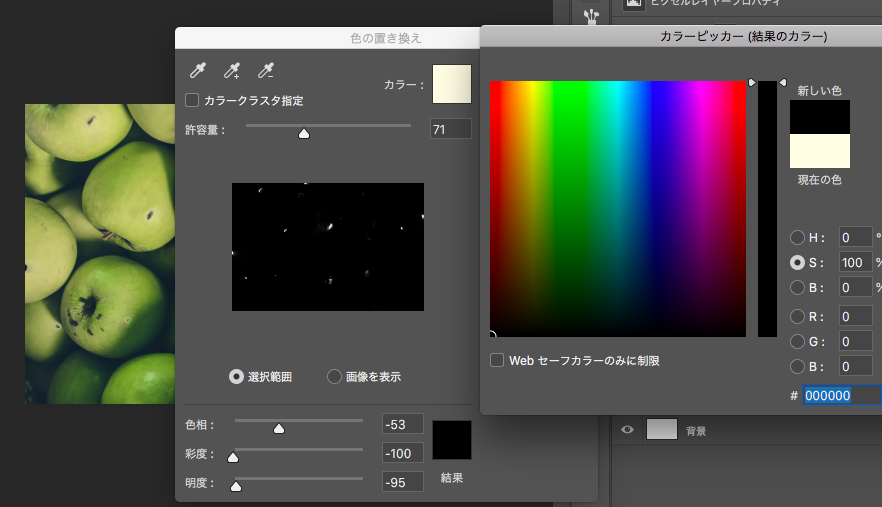
次に、結果クリックし色を決めていきます。
黒くしたり

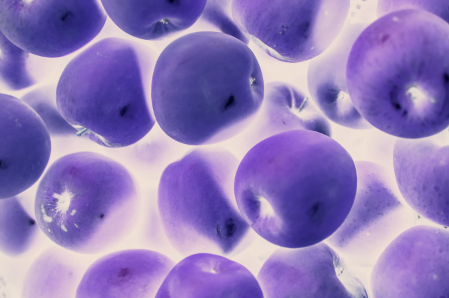
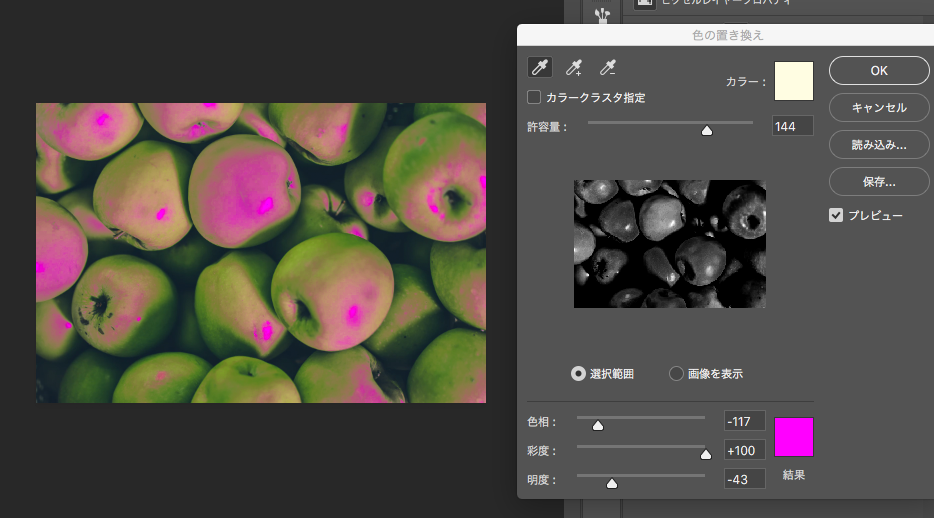
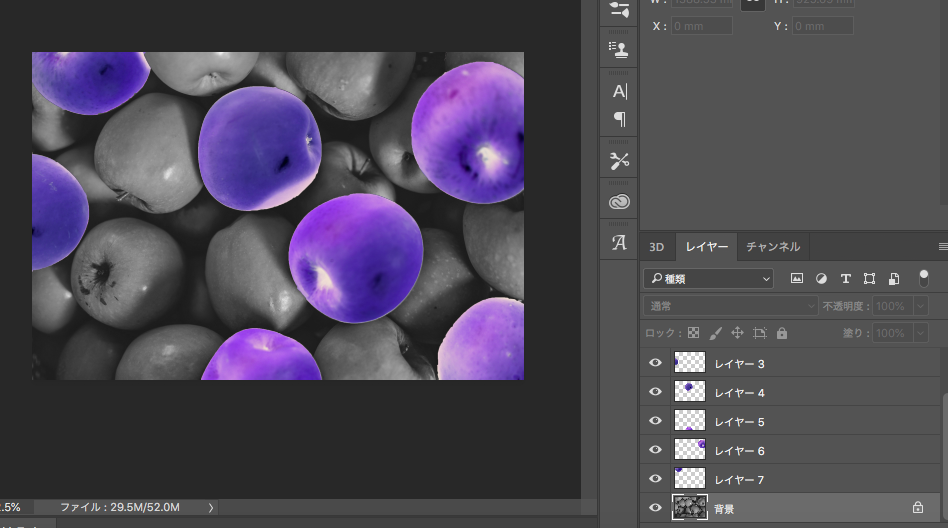
紫にしてみました

かなり簡単にポイントで色を変更できたかと思います。画像の色を置き換える方法
また、許容量を変えることによって適応範囲が決まります!

っとここまでで 画像の色を置き換える方法 の説明が終わりました。簡単に作業の流れをリストにすると…
2. イメージ < 色調補正 < 色の置き換え をクリック
3. スポイト
4. 結果で色を指定
5. 許容量を変更して適応範囲を決定
番外編:レインボーなリンゴを作ってみる
おしゃれなアイキャッチ画像を作るために、このリンゴをレインボーに頑張ってしていこうと思います!どうやってやろうかな…っと思った時にまずは画像の色を反転させて要素のコピーからスタートしようと思いました。
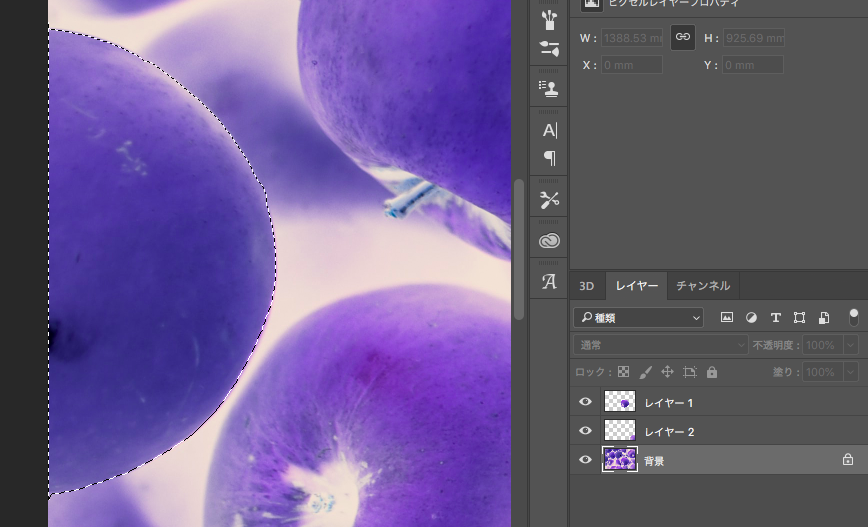
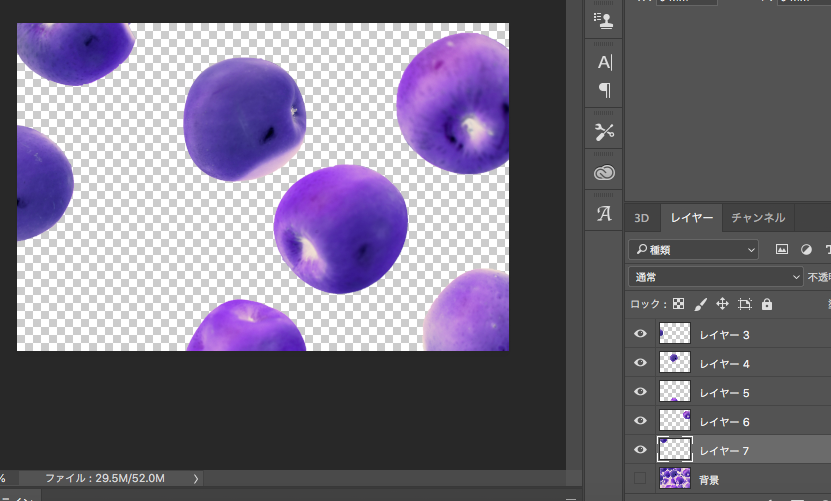
クイック選択ツールで範囲を指定し < Command⌘ + C < Command⌘ + V でレイヤーをどんどん作っていきます。

レイヤーを作り終わったら全体を確認します。![]() 目のアイコンのチェックを外してみましょう!
目のアイコンのチェックを外してみましょう!

次に背景の色を反転し戻した後に、彩度を無くしてみました。

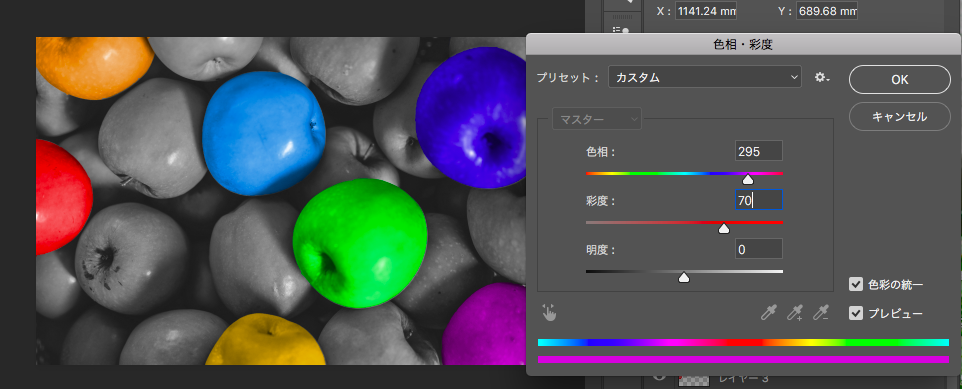
続いて…りんごの色を1つ1つ変更していきます。色彩の統一を使うことによりより綺麗に色が出ます。

これに文字を入れてアイキャッチが完成です!
関連記事
Photoshopの使い方をまとめているので、よければこの記事もご覧ください!
まとめ

いかがでしたか?画像の編集を行ってたら楽しいですよね。自分のお気に入りの画像など、色の調整をして楽しんでみてください!

















コメント