
Toshi
WeChatのミニプログラム が作りたいということで何回かにわけてWeChatのミニプログラム の作り方についてお伝えします。今回は第一段ということで開発環境を整えていくところからスタートします!※手順をしっかり書いているため開発未経験の初心者でも大丈夫です。
今回解説していく内容は以下です!
本記事の内容
・ミニプログラム 作成(開発環境構築)
ミニプログラム 作成(開発環境構築)
WeChatとは、Tencent 騰訊 が提供するメッセージアプリで中国国内での QR決済 は WeChat か Alipay で というほどにメッセージアプリではあるもののかなり多機能です。その秘密は WeChat内にある ミニプログラム です。この記事を読むということはそんなこと知ってるよと思う方もいるかと思いますが…詳しく知りたい方は以下の記事をご覧ください。
では早速、開発環境の構築を行ってみましょう!
微信公众平台にて 開発アカウント取得
まずは、微信公众平台にて 開発用アカウントを取得する必要があります。
手順を簡単に書くと
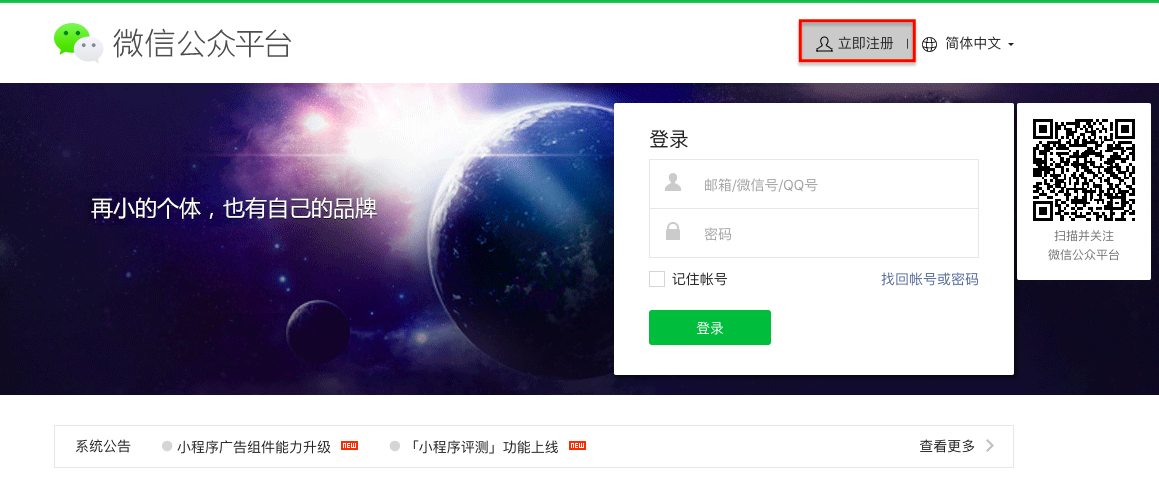
- 立即注册 をクリック
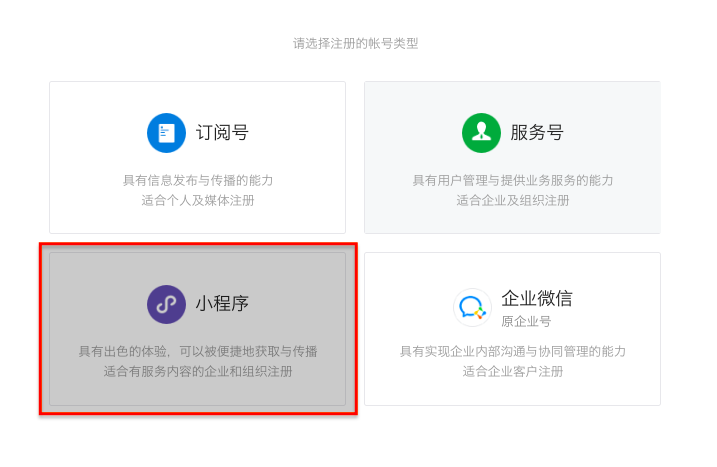
- 小程序 をクリック
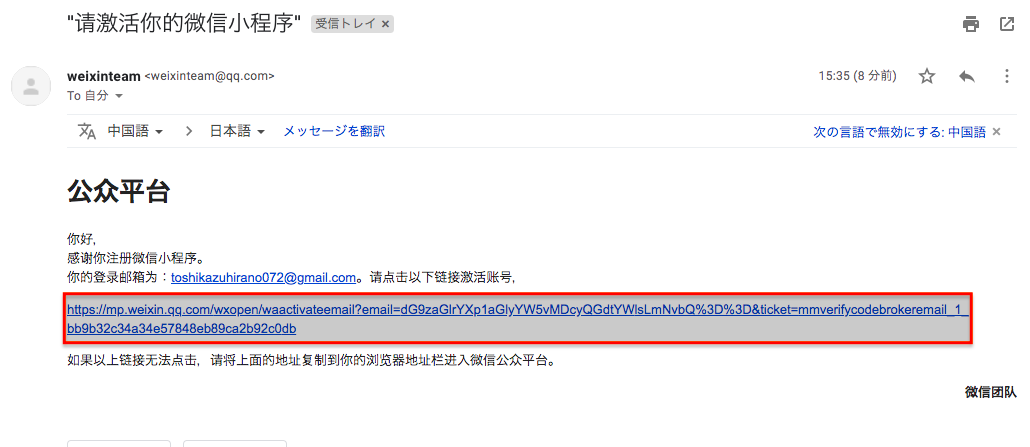
- 公众平台 (weixinteam@qq.com) より届いたメールのリンクをクリック
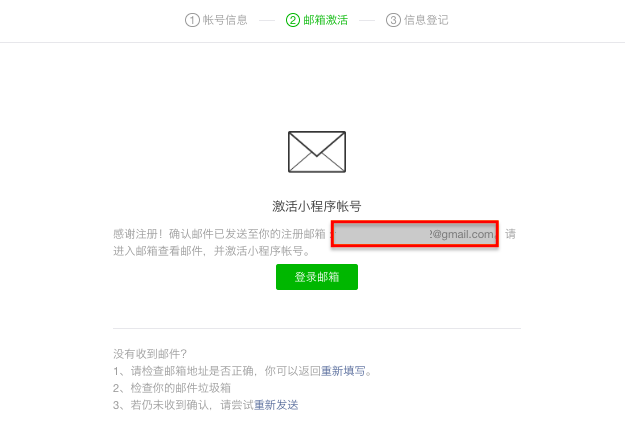
- 登录邮箱 をクリック
- 必要事項(メールアドレス/パスワード/パスワード再入力) を入力後 注册 をクリック
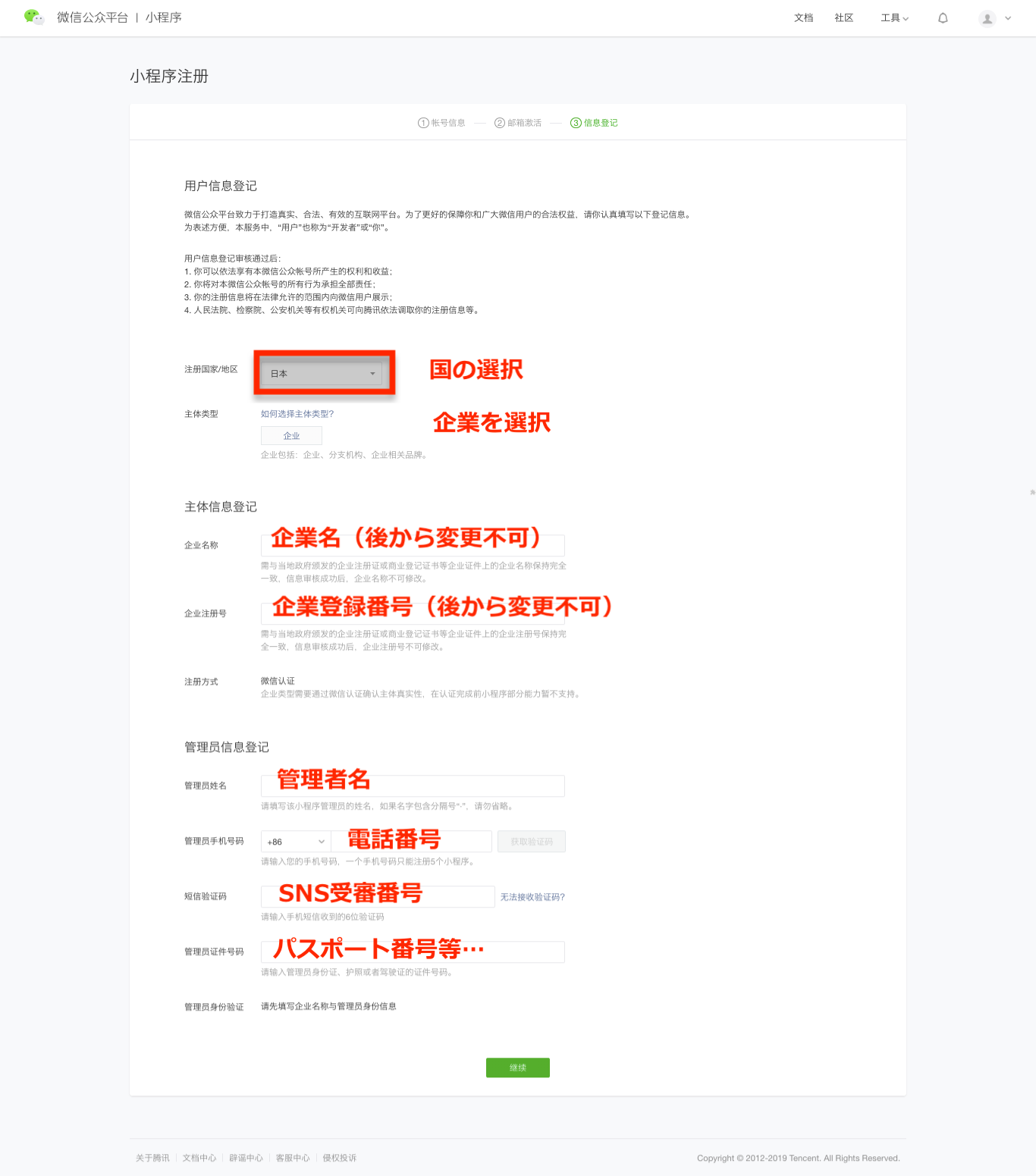
- 必要事項(国の選択/企業の選択/企業名/企業登録番号/管理者名/電話番号/SNS受審番号/パスポート番号) を入力
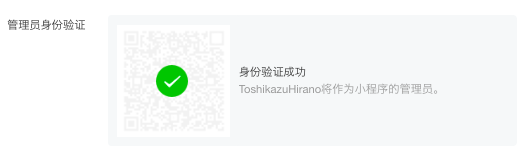
- QRコードのスキャン後、スマホで内容を確認
- チェックボックスにチェックを入れ 注册 をクリック
では、画像をみながら作業を進めてみてください!

1. 立即注册 をクリック

2. 小程序 をクリック

3. 公众平台 (weixinteam@qq.com) より届いたメールのリンクをクリック

4. 登录邮箱 をクリック

5. 必要事項(メールアドレス/パスワード/パスワード再入力/) を入力後 注册 をクリック

6. 必要事項(国の選択/企業の選択/企業名/企業登録番号/管理者名/電話番号/SNS受審番号/パスポート番号) を入力

7. WeChatでのスキャン前

7. スキャン後、スマホから内容確認
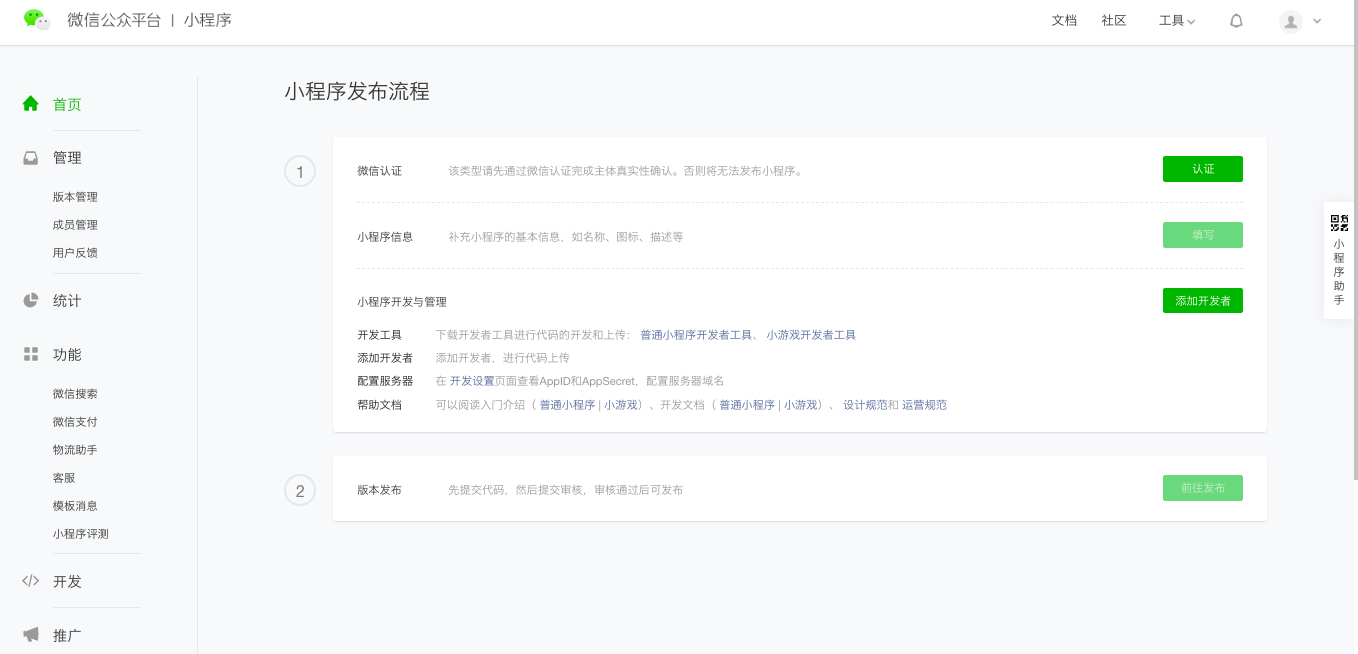
微信公众平台にログインするとこんな感じの画面となっています。

微信开发者工具のダウンロード
微信开发者工具のダウンロードは以下のページから可能となります。
Windows か Mac か選んでダウンロードしていきましょう!

微信开发者工具を使ってみる
ここからは実際に WeChat のミニプログラム の動作が確認できる 「微信开发者工具」 をみながら WeChat のミニプログラム開発を行っていきます。

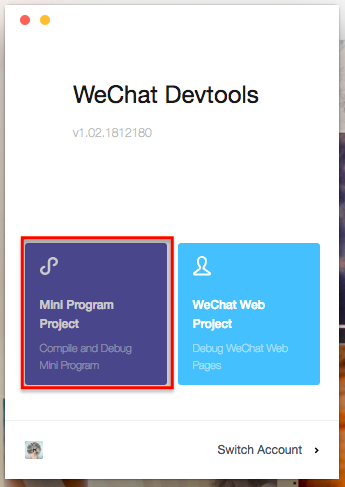
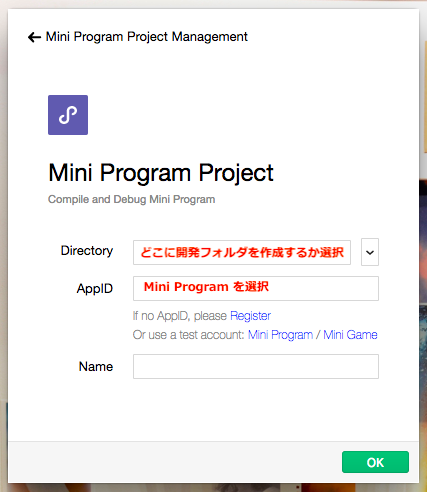
Mini Program Project を選択

+ より新しいプロジェクト作成

Directory : どこに開発フォルダを作成するか選択
AppID : Mini Program を選択
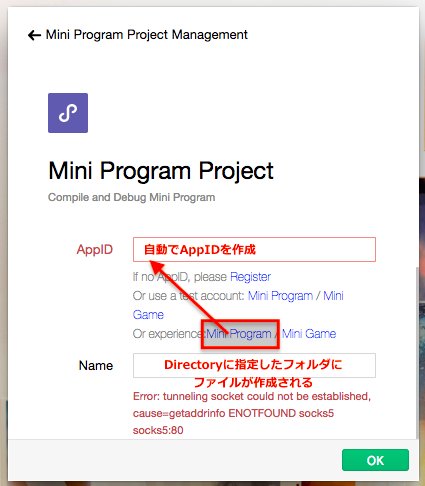
AppID : Mini Program を選択

AppID : 自動でAppIDを作成
Name : Directoryに指定したフォルダにファイルが作成される
Name : Directoryに指定したフォルダにファイルが作成される

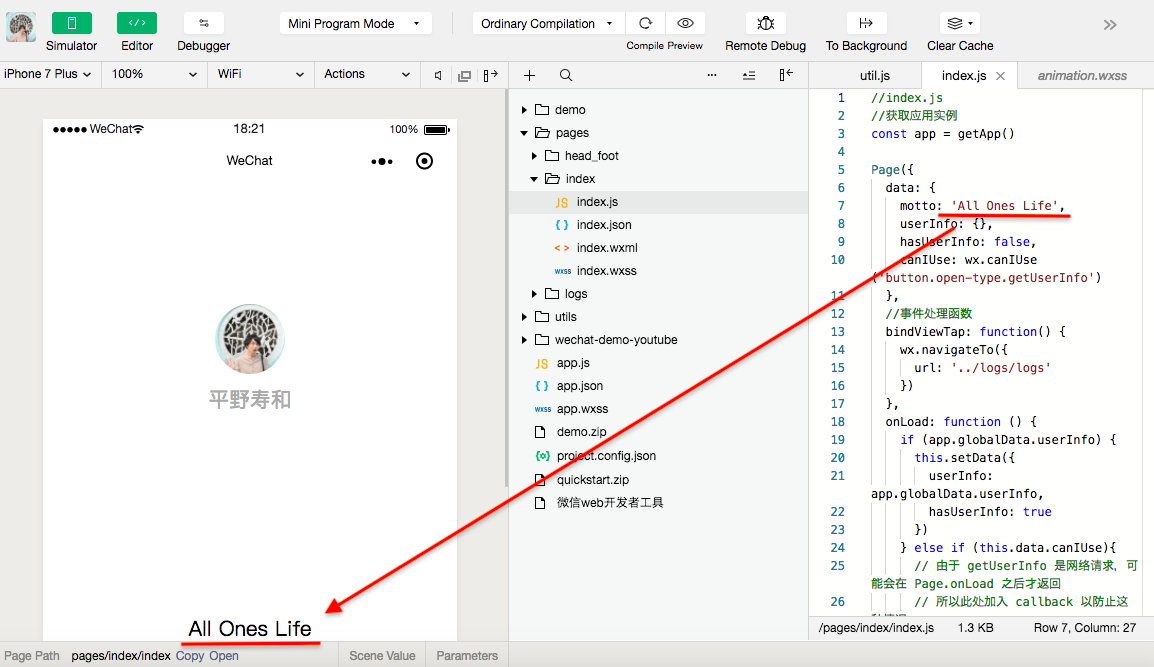
微信开发者工具の画面はこんな感じで、左側が「実際のApp画面」で右側が「開発ファイル」となります。試しにindex.jsの motto : ” の内容を変更し、このホームページ名である All Ones Life という文字を出力してみました!
まとめ

Toshi
いかがでしたか?ここまできたら後は、微信开发者工具を使ってWeChatのミニプログラム のデザインをみつつ、作りたいものを実装していくだけです。ぜひ、開発環境構築をしWeChatのミニプログラムに触れてみてください!

















コメント