
今回解説していく内容は以下です!
本記事の内容
画像の追加とサイズの調整方法
今回はタイトルの通り、画像の追加とサイズの調整方法について説明して行くのですがまずは画像の追加から説明していきます。
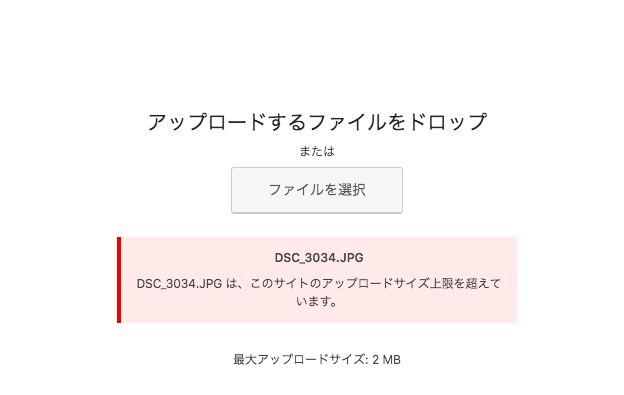
WordPressでの画像追加の方法は メディア < 新規追加 もしくは 記事や固定作成ページにて メディアを追加 または 記事作成画面に 使いたい画像を直接 ドラッグ&ドロップ で挿入するといった3種類のやり方があります。一番追加しやすい方法としては ドラッグ&ドロップ だと思います。ちなみにWordPressではアップロードできるファイルサイズが決まっており 「最大アップロードサイズ:2MB」となっています。

もし大きい画像ファイルが使いたい場合は以下のサイト等を使用し画像を圧縮して使用しましょう!
では、次に画像サイズの調整方法についてお伝えします!
サイズの調整方法

続いてサイズの調整方法なのですが、2つの方法があります。
- 画像挿入前にサイズをを調整
- 画像挿入後に調整
です。ちょっと詳しくみてみましょう!
画像挿入前にサイズをを調整


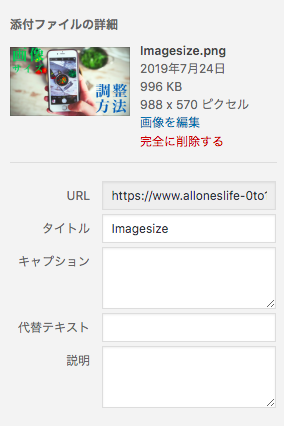
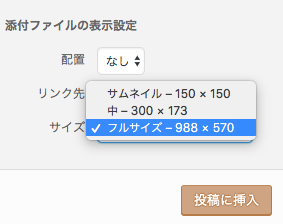
画像を追加するとき、添付ファイルの表示設定より「配置」「リンク先」「サイズ」を選択することができます。挿入した画像サイズによって異なりますが、「サムネイル」「中」「フルサイズ」といった感じで決まった大きさを選ぶことができます!冒頭でお伝えした「WordPressで記事に画像を投稿するときになぜか画像が小さくなる。」その原因は「添付ファイルの表示設定で小さいサイズを選択」しているからです。以下にこの記事のアイキャッチ画像をサンプルとして「サムネイル」「中」「フルサイズ」で表示させてみました!
サムネイル(150×150)

中(300×170)

フルサイズ(988×570)

画像挿入後に調整
「画像挿入前にサイズをを調整」は私自身あまり使っていません。なぜなら ビジュアル から画像を大きくしたり小さくしたりできるからです。

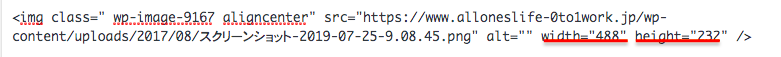
また、テキストから width=”” と height=”” の値を変えてあげれば思った通りの画像サイズになります。

まとめ

いかがでしたか?画像を挿入して小さいと思ったら、フルサイズで挿入して画像を小さくしていきましょう。また、画像が大きすぎたらアップロードできないので画像が圧縮できるサイトも使っていきましょう!
















コメント