
今回解説していく内容は以下です!
本記事の内容
・Hello Worldって?
・textillate.jsの使用方法
textillate.jsとは?
textillate.jsとは、テキストに動きつけるプラグイン(拡張機能)で実装も簡単なプラグインです。特徴としてはエフェクトやアニメーションの種類がとても多いくテキストに動きをつけたい方向けのプラグインです。

Hello Worldって?
ここで、いったん余談ですが【プログラミングを勉強しているなら「Hello World」という文字を一度はみたことがあるはず!】と冒頭にお伝えしました。よく目にする「Hello World」なんですが、1978年に発刊されたC言語の本「プログラミング言語C」に書いてあったのが起源とされています。
プログラミングのチュートリアルで使用される定番の文字のためプログラミングを勉強するときはこの言葉はいやでもみなくてはいけないってことですね!
textillate.jsの使用方法
まずは必要なファイルを公式ページよりダウンロードします。
ダウンロードしたファイルより下記3つを使います。また、jQueryも読み込まないといけません!
jquery.lettering.js
animate.css
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script type="text/javascript" src="jquery.textillate.js"></script> <script type="text/javascript" src="jquery.lettering.js"></script> <link rel="stylesheet" type="text/css" href="animate.css">
では、ここからは記述方法の説明をしたいと思います!
textillate.jsの記述方法
基本的には他のjsを読み込ませるのと一緒でhead内か外部JSとして下記のようにscript部分を記述すれば、イベントが実行されます。
<script>
$(function () {
$('.hogehoge').textillate({loop: true});
})
</script>
<p class="hogehoge">Hello World</p>
オプション設定
<script>
$(function () {
$('.hogehoge').textillate({
loop: true,
minDisplayTime: 3000,
initialDelay: 1000,
autoStart: true,
in:{
effect: 'fadeIn',
delayScale: 1.5,
delay: 50,
sync: false,
shuffle: false
},
out:{
effect: 'fadeOut',
delayScale: 1.5,
delay: 50,
sync: false,
shuffle: false
}
});
})
</script>
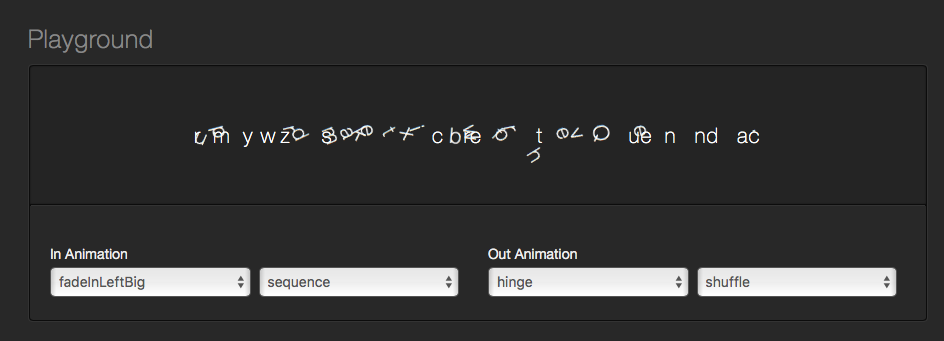
textillate.jsにはinとoutのタイミングがありますがこれは文字がどういう感じで入ってきてどう消えていくのかを指定することができます。
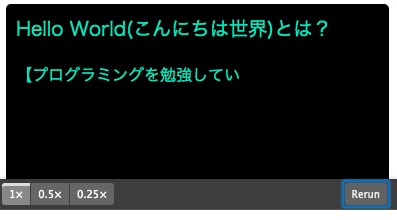
See the Pen
Hello World(こんにちは世界) by 平野寿和@プログラミング (@MyBa1b)
on CodePen.
textillate.jsの動作確認を行うには、「Rerun」を押してみてください!テキストに動きがついているのがわかるかと思います!

まとめ

いかがでしたか?面白いですよね!JavaScriptにはいろいろなライブラリ(拡張機能)が存在しているので、実現したい内容にあったライブラリ(拡張機能)を選んで使用してみてください!
















コメント